ตัวแปร
เวลาเราเขียนโปรแกรม เรามักจะต้องการให้คอมพิวเตอร์ช่วยจำข้อมูลบางสิ่งให้เรา เราสามารถใช้สิ่งที่เรียกว่า ตัวแปร (ภาษาอังกฤษ: variable) เพื่อเก็บข้อมูลไว้ในหน่วยความจำของคอมพิวเตอร์ได้ครับ
ตัวแปร (Variables)
ลองเปิด JavaScript Console แล้วพิมพ์ตัว
aaUncaught ReferenceError: a is not defined>ข้อความ error นี้บอกว่าตัวแปรที่ชื่อว่า “a” ยังไม่ได้ถูกกำหนดค่า
ใช้คำสั่ง
letเพื่อประกาศตัวแปรlet aundefinedเมื่อประกาศตัวแปรแล้ว ลองพิมพ์
aเข้าไปใหม่อีกครั้ง:aundefinedจากเดิมที่เกิด error ตอนนี้เราได้ผลลัพธ์เป็นคำว่า
undefinedแทน เพราะว่าตอนนี้มีตัวแปร “a” แล้ว แต่ตัวแปรนั้น ยังไม่ได้เก็บค่าใดๆ เลย เราจึงได้ค่าพิเศษที่เรียกว่าundefinedกลับมาและ
undefinedก็เป็น data type อีกชนิดนึงครับ:
ลองกำหนดค่าให้ตัวแปร:
a = 123123หลังจากนั้นลองพิมพ์
aอีกครั้ง:a123จะเห็นว่าตอนนี้ตัวแปร “a” มีค่าเป็น 123 แล้ว
ลองสร้างตัวแปรและเอามาใช้เพิ่ม
let b = 456undefineda * b56088ตัวแปรที่เราสร้างใน JavaScript Console จะอยู่แค่ภายในหน้าเว็บนั้นๆ
ถ้ากดปุ่ม Refresh เพื่อโหลดหน้าเว็บใหม่ ตัวแปรที่สร้างไว้ก่อนหน้านี้ ก็จะหายไป
a * bUncaught ReferenceError: a is not defined>นอกจากนี้ ตัวแปร เราสามารถกำหนดค่าใหม่ให้กับมันได้ครับ
let x = 20undefinedx20x = x + 121โค้ด
x = x + 1อันนี้ไม่ใช่สมการคณิตศาสตร์นะครับ แต่เป็นคำสั่งที่ไว้บอกว่า ให้คำนวณหาค่าx + 1(คำตอบที่ได้คือ 21) แล้วเอาคำตอบนั้นมาเก็บในตัวแปรxใหม่
สรุปเรื่องการประกาศตัวแปร
// ประกาศตัวแปร
let a
// ประกาศตัวแปรและกำหนดค่าเริ่มต้นให้
let b = 123ชื่อของตัวแปร
สุดท้ายเรามาดูกันว่า เราตั้งชื่อตัวแปรเป็นอะไรได้บ้าง[1]
ชื่อตัวแปรที่ถูกต้องตามหลักของภาษา สามารถมีตัวอักษร ตัวเลข เครื่องหมาย
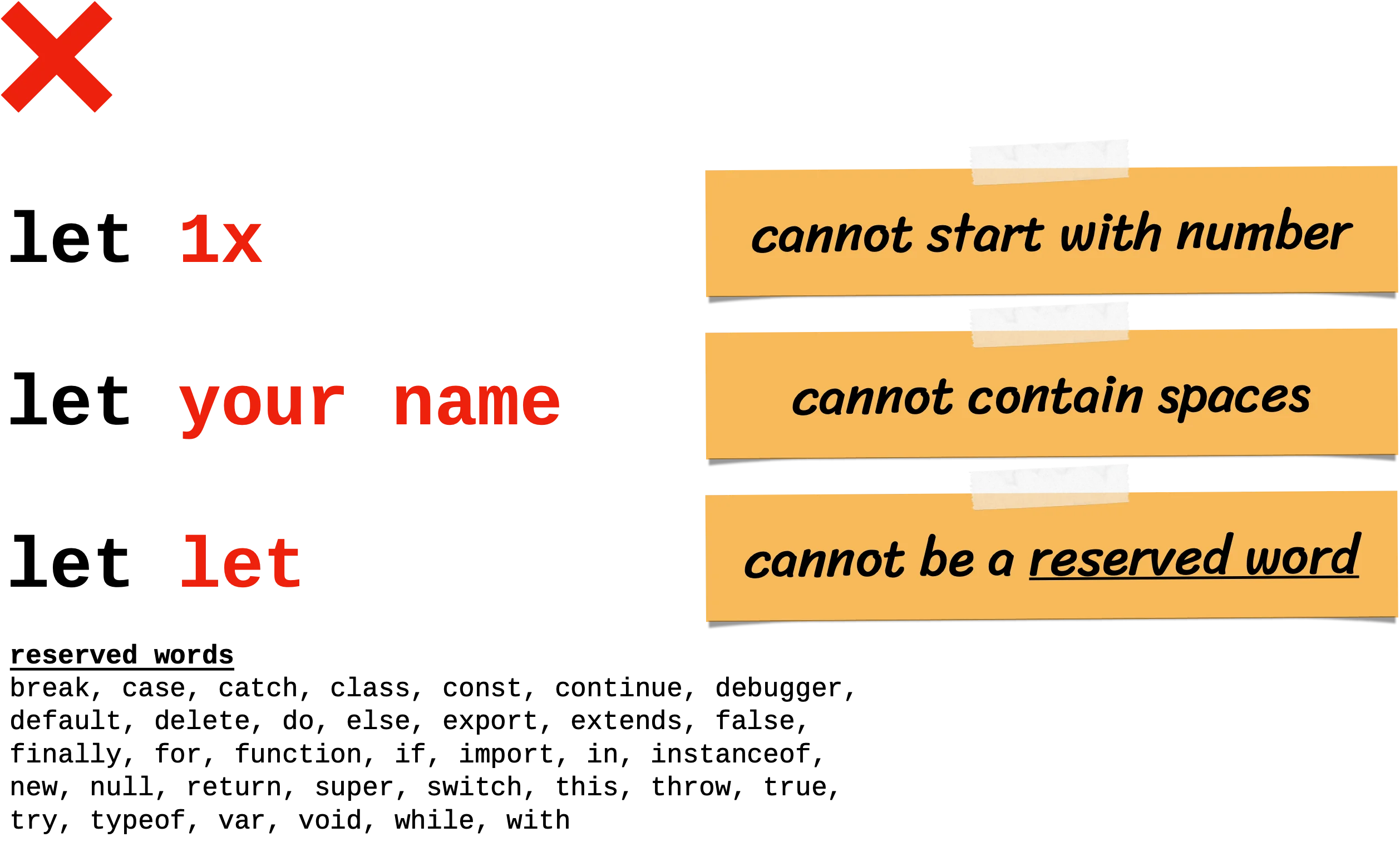
_หรือ$ก็ได้ ชื่อตัวแปรในโค้ดตัวอย่างต่อไปนี้ สามารถใช้เป็นชื่อตัวแปรได้หมดเลยครับ[2]:jslet name let yourName let your_name let YourName let YOURNAME let x1 let $xแต่ชื่อตัวแปร ห้ามขึ้นต้นด้วยตัวเลข ห้ามมีเว้นวรรค และห้ามเป็นคำสงวนหรือที่เรียกกันว่า reserved words ครับ

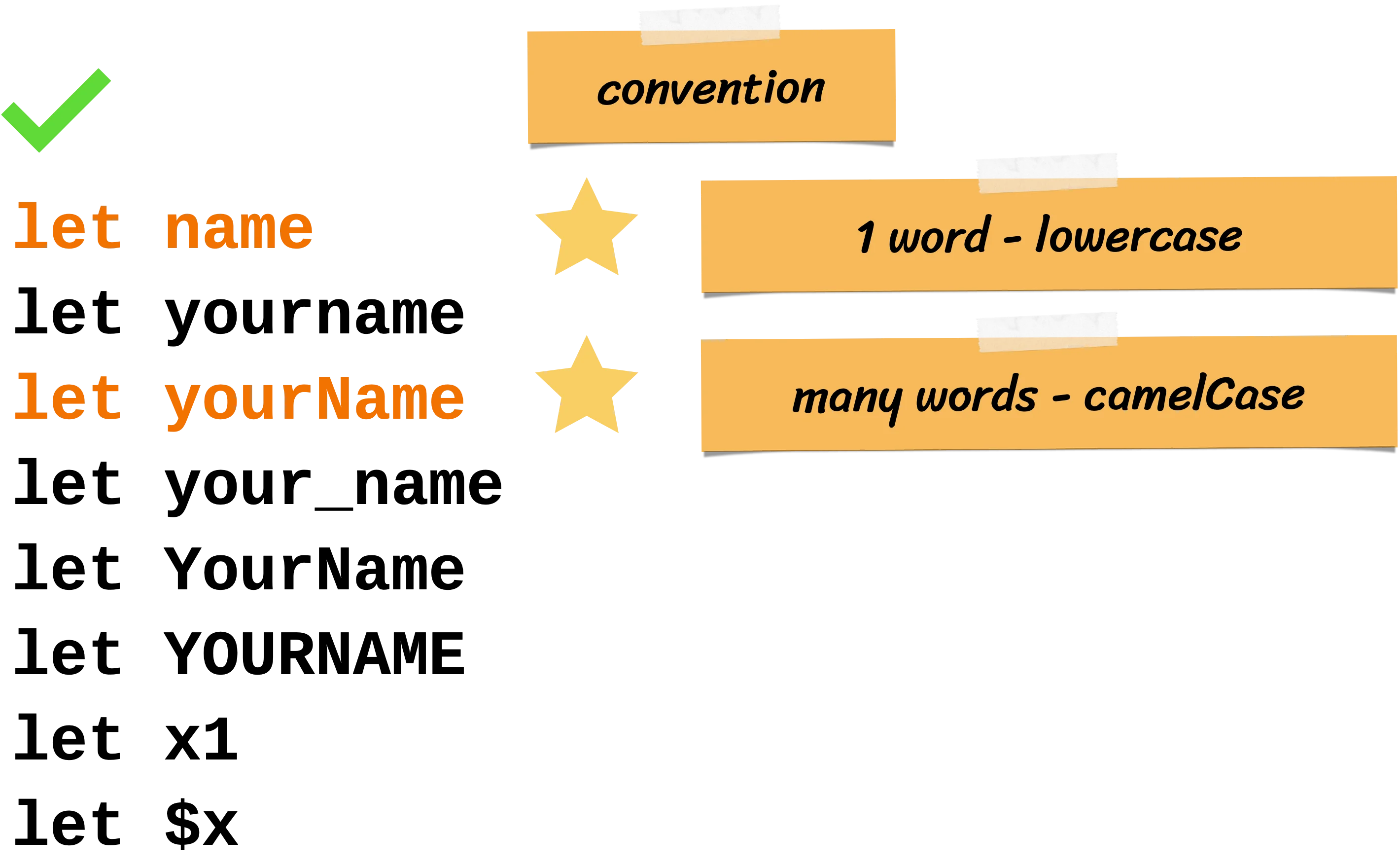
จะเห็นว่าภาษา JavaScript ค่อนข้างเปิดกว้างในวิธีการตั้งชื่อตัวแปร เราจะตั้งชื่อตัวแปรยังไงก็ได้เท่าที่กฏของภาษายอมรับ แต่ธรรมเนียมปฏิบัติ หรือ “convention” ที่ได้รับความนิยมใช้กัน จะตั้งชื่อวิธีนี้ครับ[3]
ชื่อตัวแปรที่เป็นคำๆ เดียว มักจะเขียนเป็นตัวพิมพ์เล็ก
ส่วนกรณีที่ชื่อตัวแปรประกอบด้วยหลายคำ ให้คำแรกเขียนด้วยตัวพิมพ์เล็ก ส่วนคำต่อๆ ไป ให้ขึ้นต้นด้วยตัวพิมพ์ใหญ่

ปิดท้ายบท
ตอนนี้เราได้เรียนรู้เกี่ยวกับตัวภาษา JavaScript กันไปพอสมควรแล้ว
แต่ถ้าเราอยู่กับแค่ JavaScript Console อย่างเดียว เราอาจจะทำอะไรได้ไม่ค่อยเยอะเท่าไหร่ถ้ายังไม่เซียนครับ ดังนั้นเราจะพักช่วงทฤษฎีไว้ตรงนี้ก่อน
และในบทถัดไป เราจะมาเรียนรู้เรื่อง การสร้างหน้าเว็บกันครับ
ชื่อของตัวแปร ในเชิงของโครงสร้างภาษา เรียกว่า identifier ↩︎
คำอธิบายนี้ยังไม่ถูกต้องซะทีเดียว (oversimplification) สามารถดูกฏการตั้งชื่อตัวแปรแบบเต็มๆ ได้บน MDN ↩︎
เป็น convention สำหรับกรณีส่วนใหญ่ แต่มีข้อยกเว้น ซึ่งจะยังไม่อธิบาย ณ ที่นี้ ↩︎