แนะนำเว็บ Glitch
ในบทก่อนหน้า เราได้ลองใช้ JavaScript Console ในการคำนวณตัวเลขแบบเบื้องต้นดูแล้ว แต่บางที อยู่กับแค่หน้า console อย่างเดียวมันอาจจะไม่ค่อยสนุกเท่าไหร่ เพราะเราจะทำได้แค่เสกคาถาทีละบรรทัดสองบรรทัด
ในบทนี้เลยอยากจะพามาลองสร้าง web application กันดูครับ จะได้สร้างของที่เป็นชิ้นเป็นอัน ที่เราสามารถใช้เอง หรือแชร์ให้เพื่อนๆ ใช้ได้ด้วย
โดยเราจะใช้เว็บ Glitch ที่เป็นเว็บที่ให้เราสร้าง web application ได้ง่ายๆ กันครับ
Glitch คืออะไร
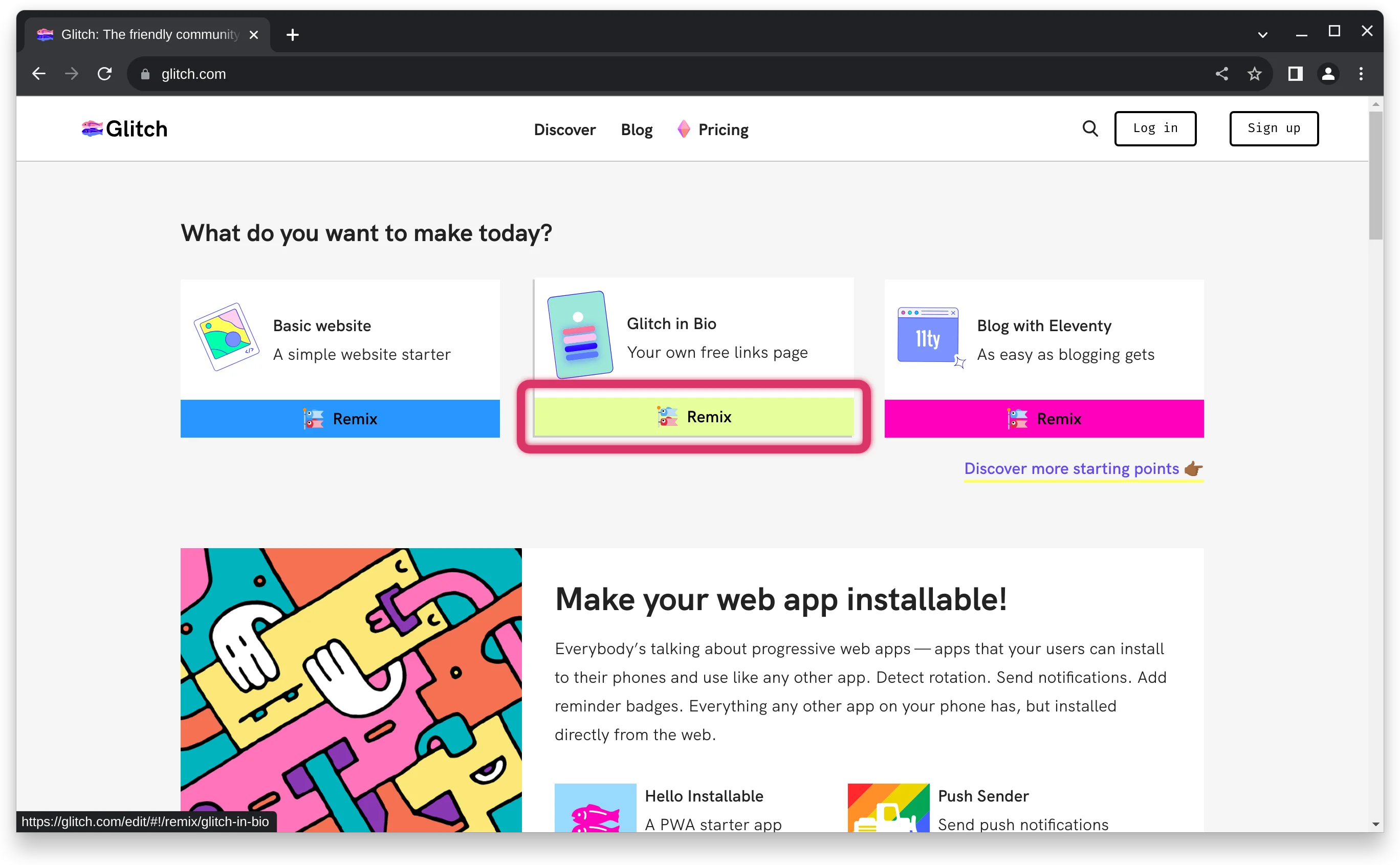
Glitch.com เป็นเว็บที่ช่วยให้เราสร้าง web application ได้ง่ายๆ บนเว็บนี้มีโปรเจกต์ตัวอย่างต่างๆ ให้ลองเล่นดู และถ้าเจอโปรเจกต์ไหนที่อยากใช้เป็นต้นแบบ ก็สามารถกด “Remix” เพื่อเอาโปรเจกต์นั้นมาต่อยอด สร้างเป็นโปรเจกต์ใหม่ของเราได้เลย
ผมลองกด Remix โปรเจกต์ที่ชื่อ “Glitch in Bio” ดู

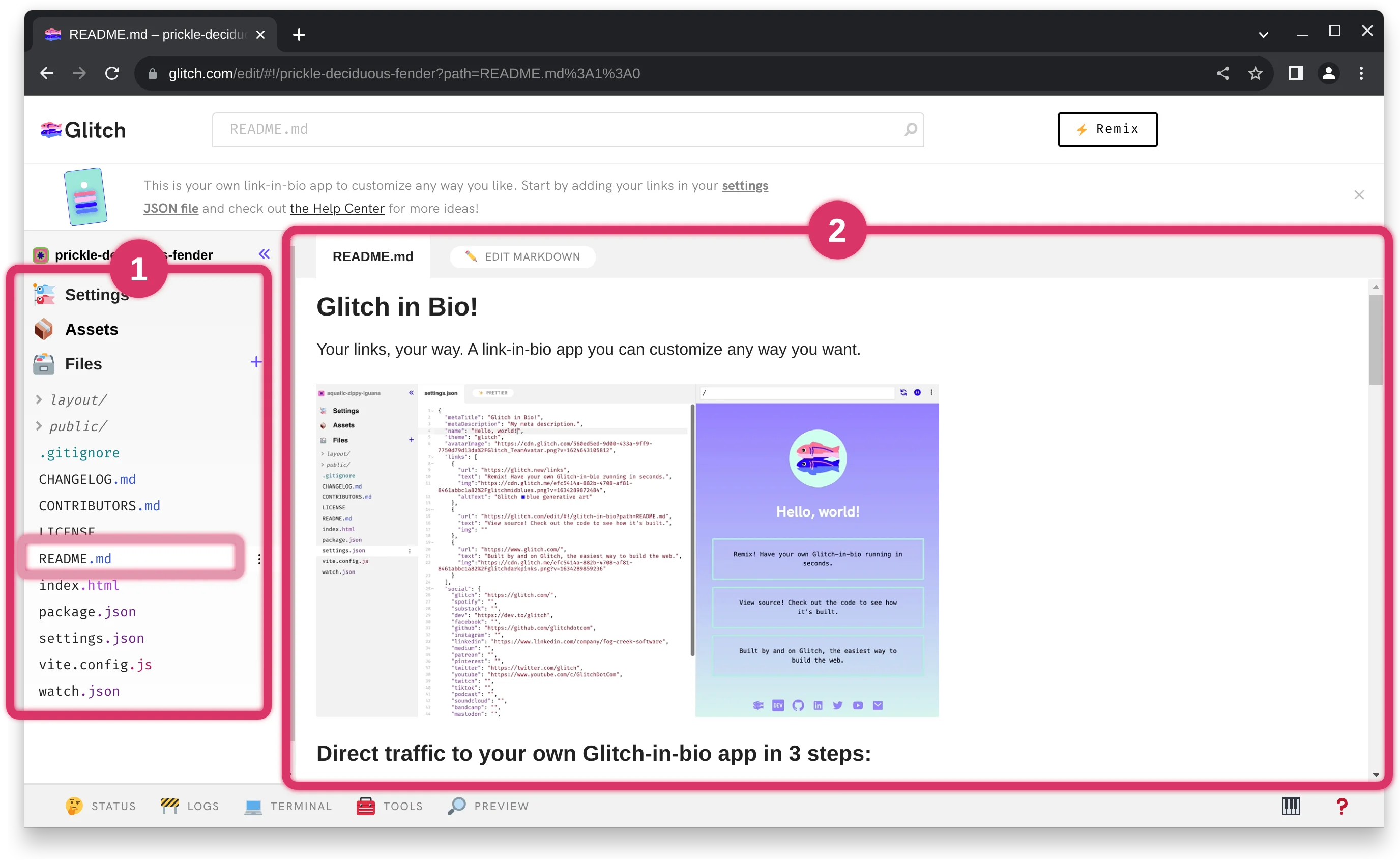
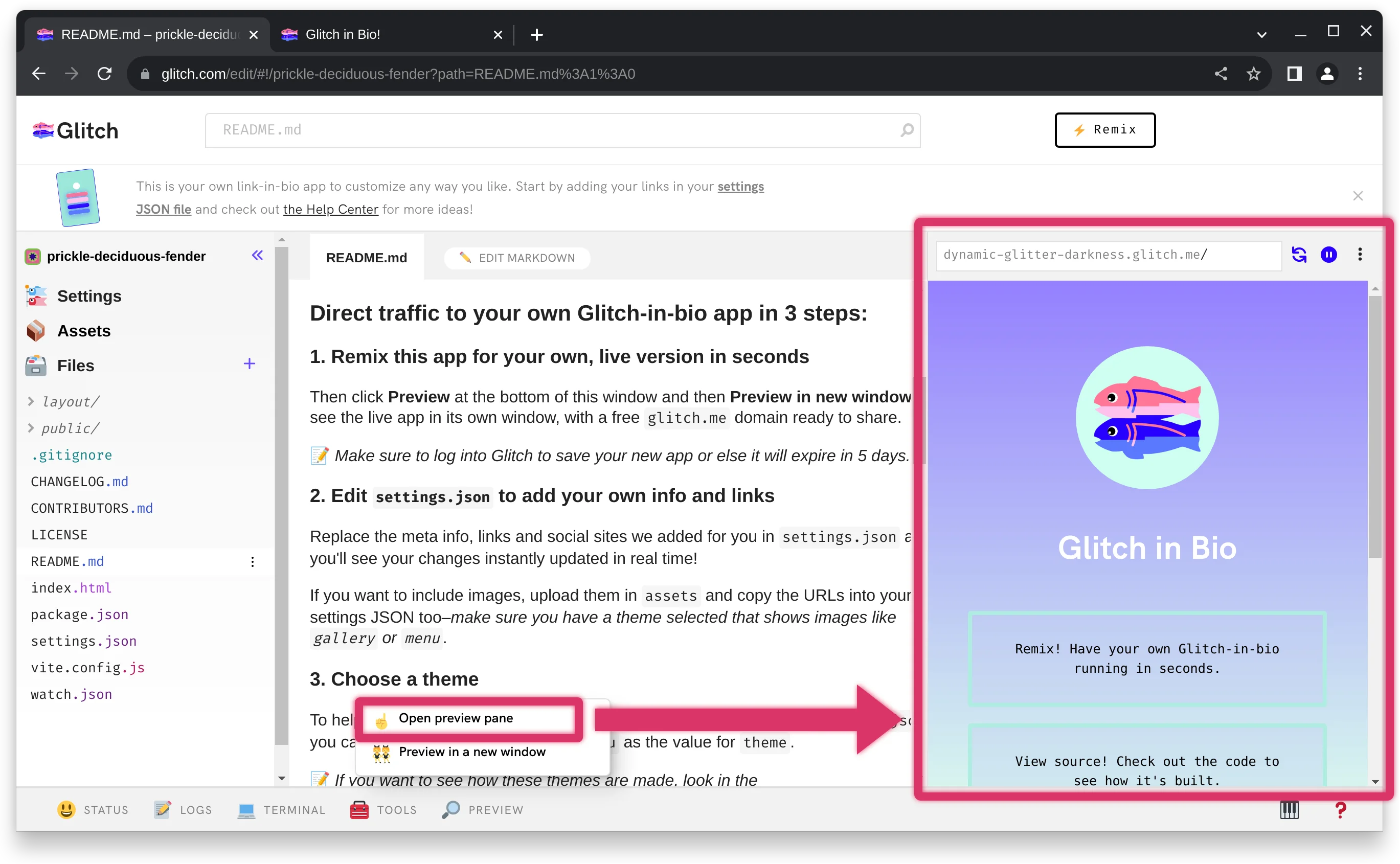
เมื่อกดปุ่ม Remix แล้ว ก็จะเจอกับหน้า “Editor” ของ Glitch ที่ข้างในประกอบไปด้วยสองส่วนหลักๆ:
- รายชื่อไฟล์ต่างๆ ที่อยู่ในโปรเจกต์
- ตัว Editor ที่เอาไว้ใช้แก้ไขเนื้อหาในไฟล์ที่เลือก

อ่านดูในไฟล์
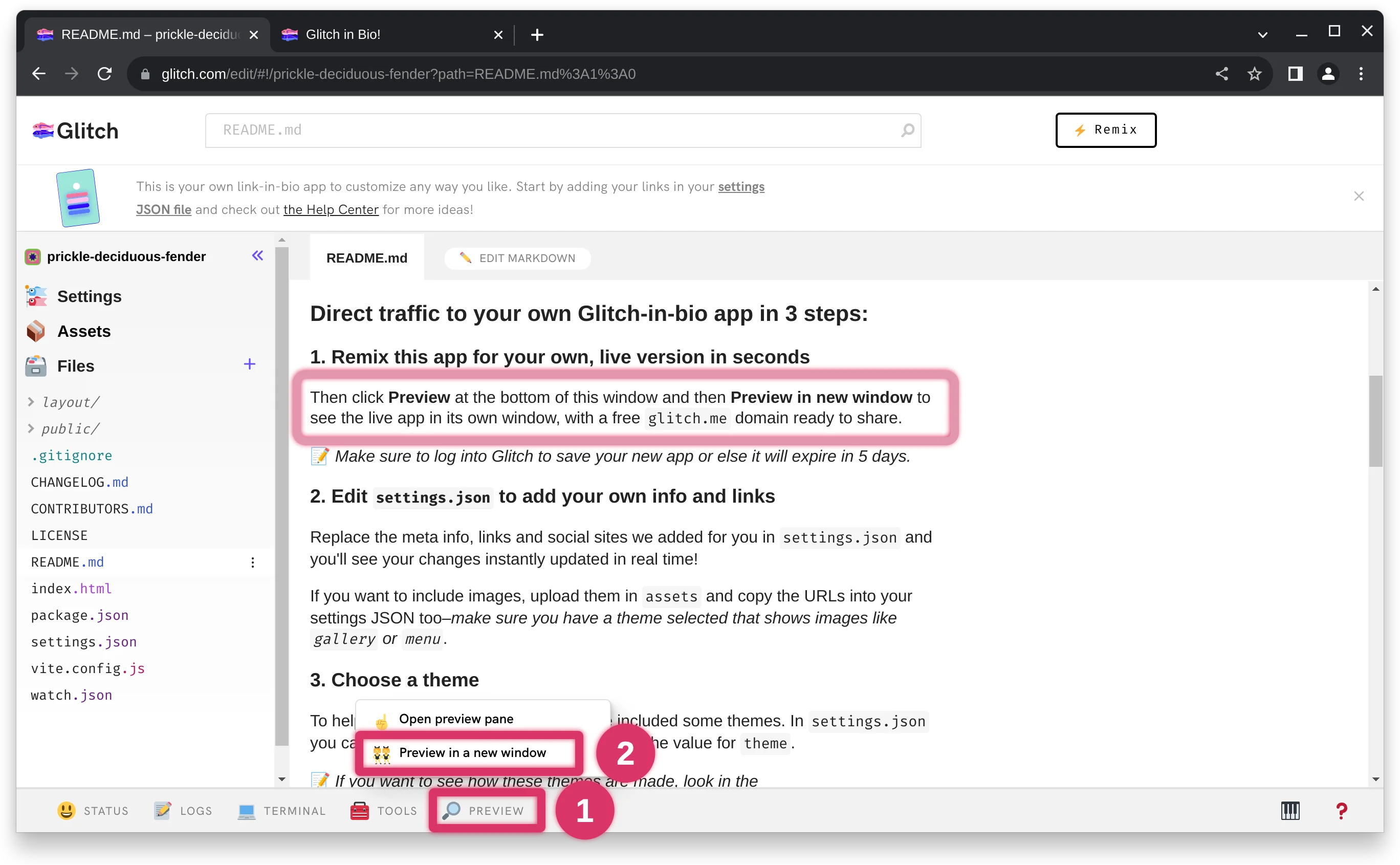
README.mdก็จะเห็นว่าโปรเจกต์นี้เป็นเว็บที่เอาไว้สร้าง Links Page ของตัวเอง ในนี้เขียนไว้ว่า ให้ลองกด Preview ตรงข้างล่างแล้วเลือก Preview in a new window ดู…
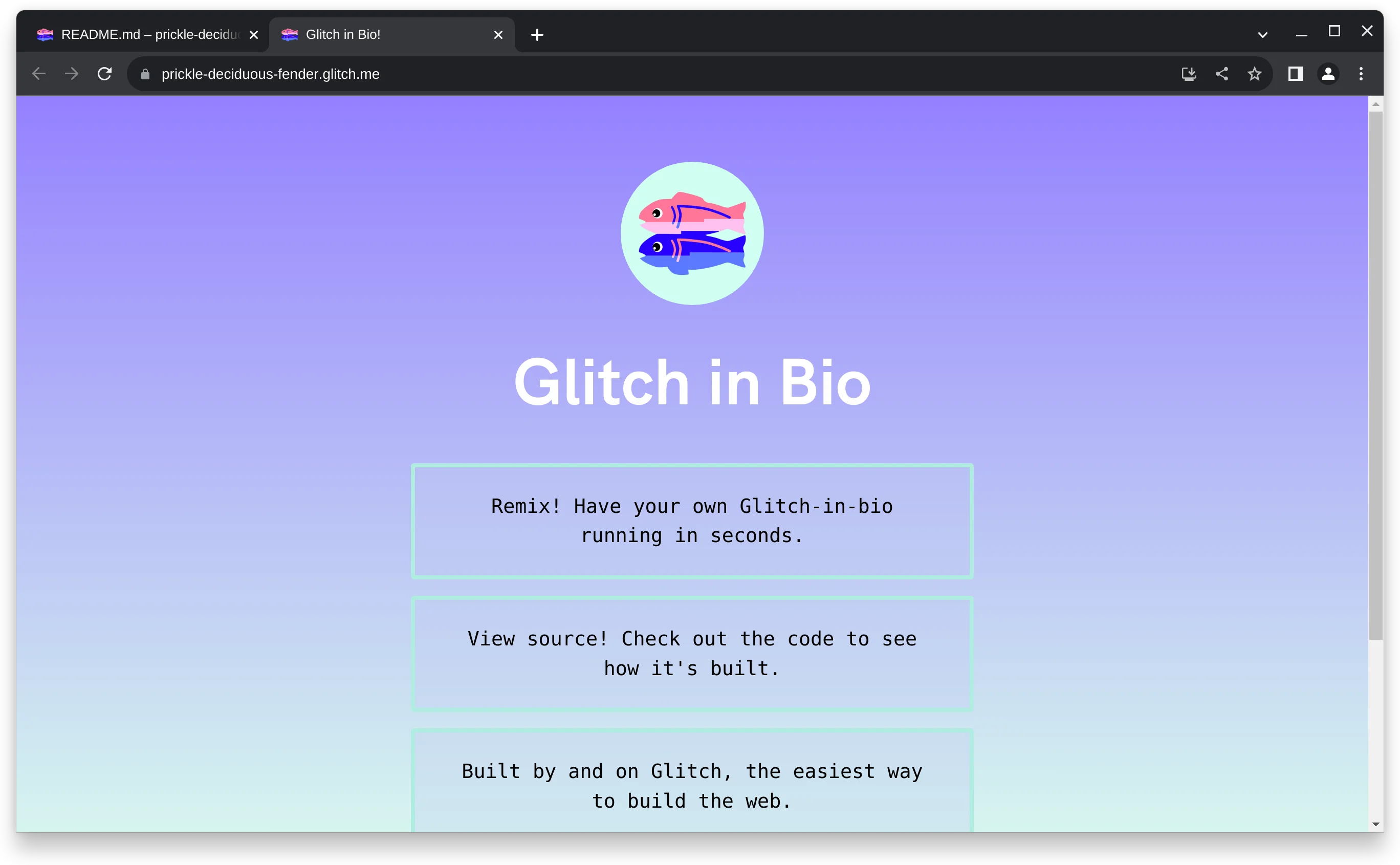
เมื่อกดแล้ว ก็จะมีแท็บใหม่โผล่ขึ้นมา

โปรเจกต์แต่ละโปรเจกต์ใน Glitch จะมีลิงก์ URL เป็นของตัวเอง เราสามารถ copy URL ของโปรเจกต์นั้นๆ ไปแชร์ให้เพื่อนๆ ดูได้ ซึ่งจะมีประโยชน์ในช่วงที่เราเรียนรู้มากๆ โดยเฉพาะเวลาที่เราติดปัญหา เราสามารถส่งลิงก์ไปให้คนอื่นเข้ามาดูโค้ดของเราได้เลย
หรือถ้าเลือก Open preview pane ก็จะเห็นผลลัพธ์ทางด้านขวาแทนครับ:

ข้อจำกัดของ preview pane
เวลาแสดงตัวอย่างเว็บใน preview pane ด้านขวา ฟังก์ชันบางอย่างบนเว็บเราอาจจะใช้งานไม่ได้ เวลาพัฒนาเว็บด้วย Glitch จึงแนะนำให้ใช้คำสั่ง “Open in a new window” แทนครับ
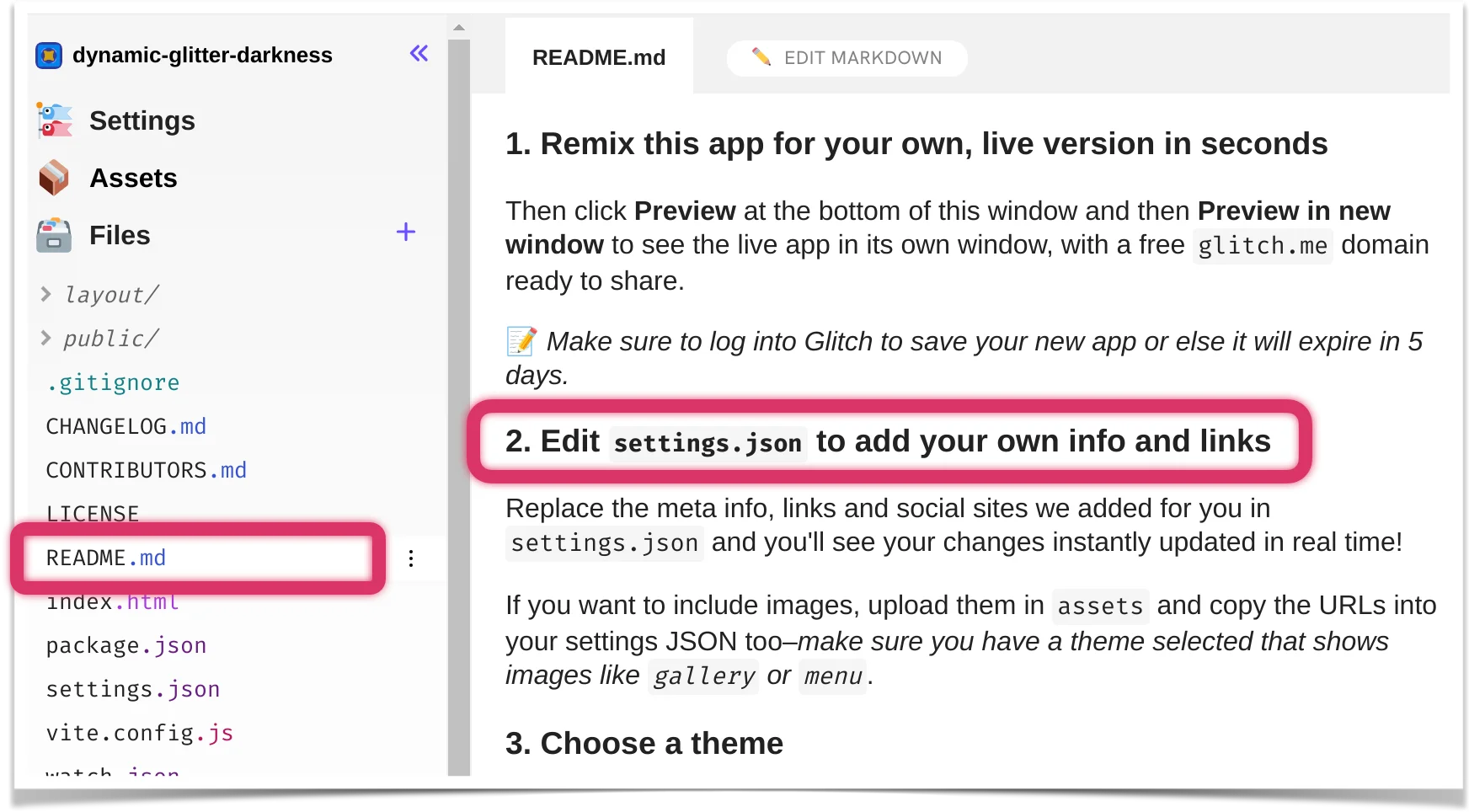
กลับมาทีไฟล์ README… ในนี้เขียนไว้ด้วยว่า ให้ลองไปแก้ไฟล์ที่ชื่อ
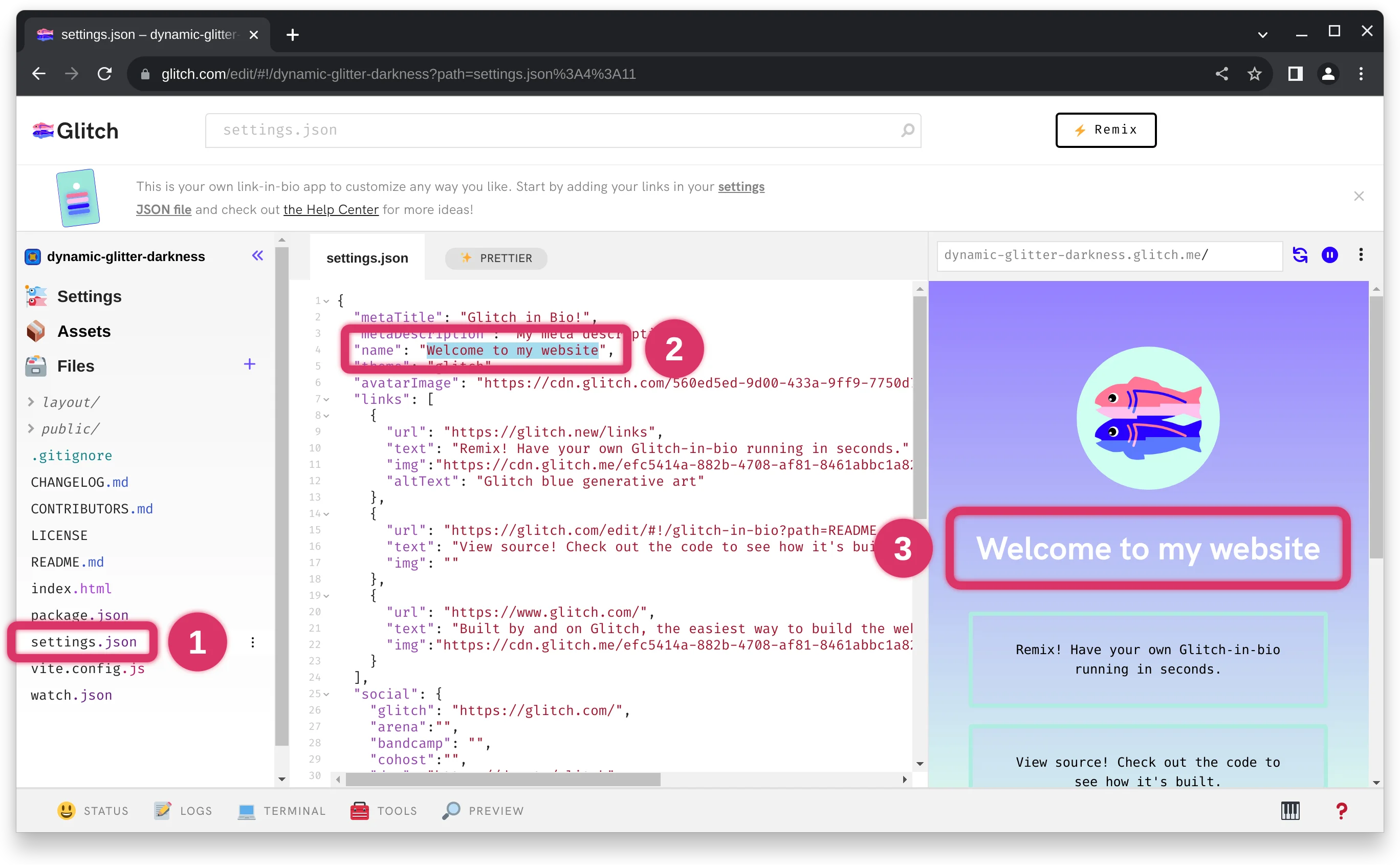
settings.jsonแล้วใส่ข้อมูลของตัวเองเข้าไปดู
พอลองไปที่ไฟล์ แล้วแก้ไขข้อความ รอสักพักนึงก็จะเห็นการเปลี่ยนแปลงตรงด้านขวาครับ

เรียนรู้เพิ่มเติม
ถ้าสนใจเรียนรู้เพิ่มเติมเกี่ยวกับโปรเจกต์นี้ ลองไปอ่านบทความ “ทำ links page ของตัวเองแบบง่ายๆ ด้วย Glitch in Bio” ของคุณ MikkiPastel ได้ครับ
จะเห็นว่าตรงด้านซ้าย โปรเจกต์นี้มีไฟล์อะไรก็ไม่รู้เต็มไปหมดเลย เราสามารถลองไปดู และเข้าไปแก้แต่ละไฟล์ดูได้ แล้วก็สังเกตดูว่าพอแก้แล้วเกิดผลลัพธ์อะไรขึ้นบ้าง ถ้าแก้แล้วมันพังก็ไม่เป็นไร สามารถ undo หรือลอง Remix โปรเจกต์ใหม่ได้เลยครับ
แต่สำหรับคอร์สนี้ เราจะมาลองสร้าง web application ขึ้นมาใหม่เองจากหน้าเปล่าๆ กันครับ
สร้างแอคเคาท์ใน Glitch
ก่อนจะไปต่อขอแนะนำให้สร้างแอคเคาท์ใน Glitch ครับ และล็อกอินด้วยครับ เพราะว่าถ้าไม่ล็อกอิน โปรเจกต์ที่เราสร้างจะถูกลบโดยอัตโนมัติภายใน 5 วัน