การเรียกใช้งานฟังก์ชัน
ในตอนก่อนๆ อาจจะได้ยินคำว่า “เรียกใช้งานฟังก์ชัน” ในตอนนี้เราจะมาทำความรู้จักกับคอนเซ็ปต์ของฟังก์ชัน และการเรียกใช้ฟังก์ชันกันครับ
หน้าตาของการเรียกใช้ฟังก์ชัน
ตัวอย่างการเรียกใช้ฟังก์ชันจากโค้ดที่เราเคยเขียนมาแล้ว:
jsalert('hi') console.log(123 * 456) document.getElementById('number') Math.random() Math.floor(1.5)โดยตัวฟังก์ชันก็คือ “ชุดคำสั่ง” ที่เราสามารถเรียกใช้ได้:
jsalert console.log document.getElementById Math.random Math.floorหากเราเรียกของชื่อฟังก์ชันเฉยๆ โดยไม่ใส่วงเล็บต่อท้าย นั่นหมายถึงว่า เราแค่อ้างถึงฟังก์ชันนั้นเฉยๆ แต่ไม่ได้เรียกใช้
alertƒ alert() { [native code] }และเวลาเราใช้
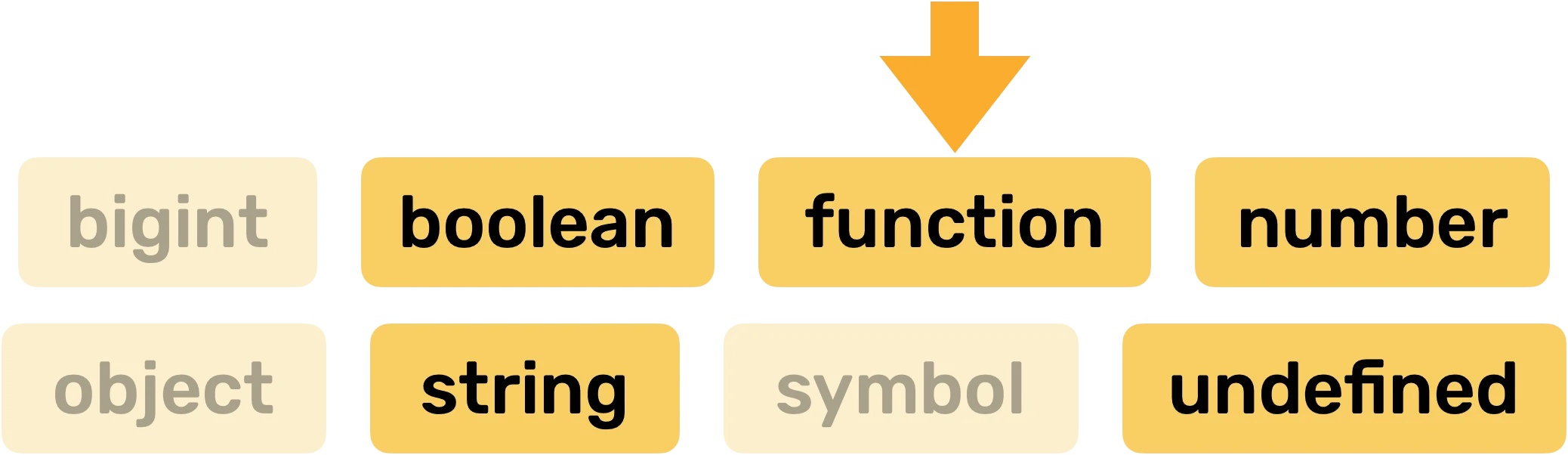
typeofเพื่อตรวจสอบชนิดของฟังก์ชัน เราจะได้ผลลัพธ์เป็นfunctiontypeof alert"function"และนี่ก็จะเป็นชนิดข้อมูลชนิดใหม่ที่เราได้รู้จักในตอนนี้

เมื่อเราเรียกใช้งานฟังก์ชัน ก็จะทำให้ชุดคำสั่งภายในทำงาน
alert('สวัสดี')
undefinedการเรียกใช้ฟังก์ชัน จะมีหน้าตาประมาณนี้
การเรียกใช้ฟังก์ชัน
ฟังก์ชัน()
ฟังก์ชัน(อาร์กิวเมนต์)
ฟังก์ชัน(อาร์กิวเมนต์ 1, อาร์กิวเมนต์ 2,...)
โดยที่:
- ฟังก์ชัน คือ ชื่อของฟังก์ชันที่เราต้องการเรียกใช้ (หรือ expression อื่นๆ ที่ผลลัพธ์เป็นข้อมูลชนิดฟังก์ชัน)
- อาร์กิวเมนต์ คือ ข้อมูลเพิ่มเติมที่เราส่งเข้าไปในฟังก์ชัน
ในตอนนี้เราได้เรียนรู้วิธีการเรียกใช้ฟังก์ชันที่มีอยู่แล้ว เราสามารถเขียนฟังก์ชันขึ้นมาเองได้เช่นกัน ซึ่งเราจะลงรายละเอียดในบทถัดๆ ไปครับ