HTML แบบเบื้องต้นสุดๆ
ในตอนนี้เราจะมาเรียนรู้การสร้างหน้าเว็บด้วยภาษา HTML กันครับ
มาถึงจุดนี้บางคนอาจจะยกมือถามว่า “HTML คืออะไร?” แต่เดี๋ยวเราลองทำตามขั้นตอนกันดูก่อนครับ แล้วเดี๋ยวผมจะอธิบายให้ฟังทีหลัง
โปรเจกต์หน้าเว็บเปล่าๆ
ผมได้เตรียมโปรเจกต์เปล่าๆ ไว้ให้ Remix กันแล้วครับ
เข้าไปที่ https://glitch.com/~hello-html-starter

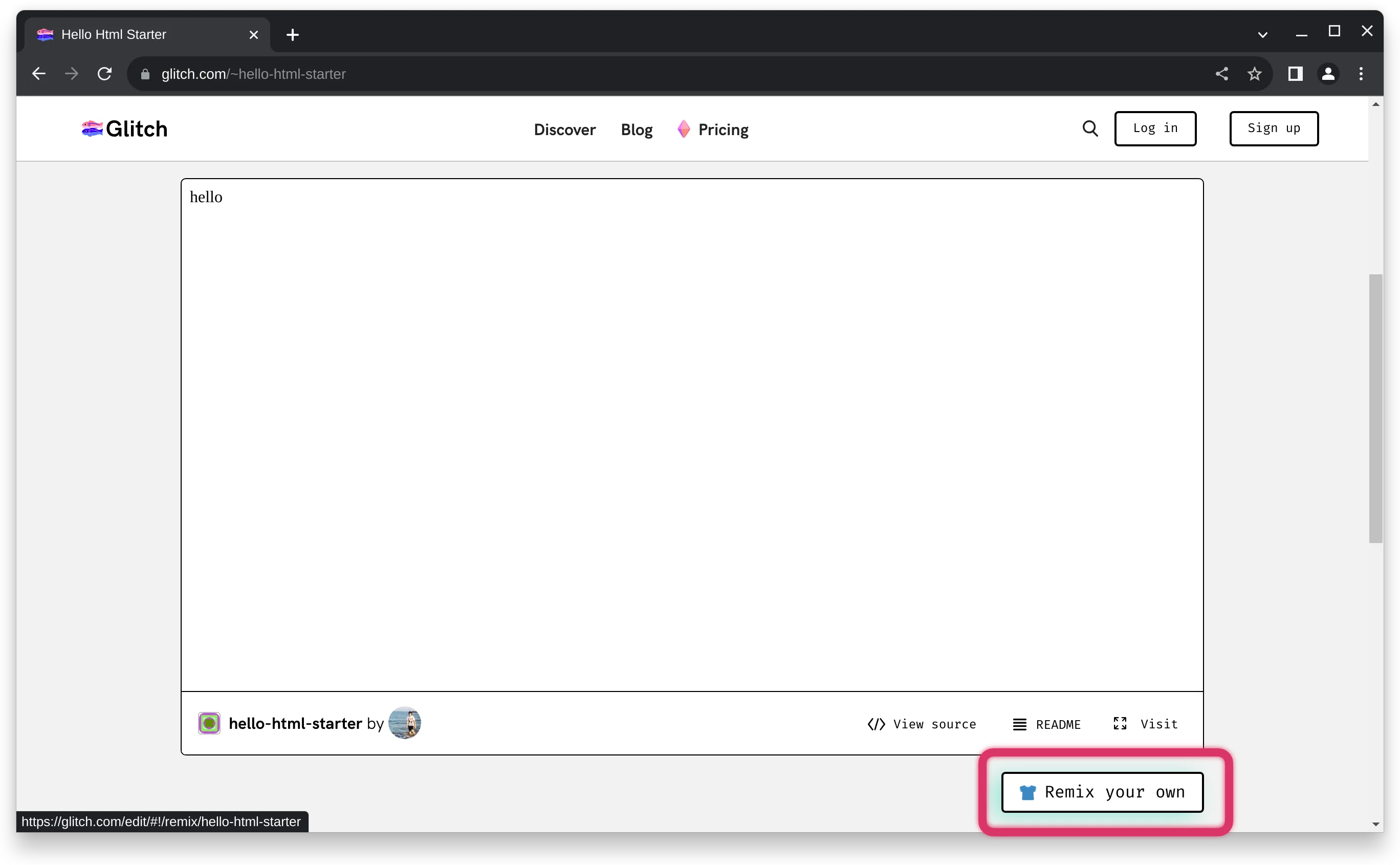
เสร็จแล้ว เลื่อนลงมาข้างล่าง แล้วกดที่ปุ่ม Remix your own ครับ

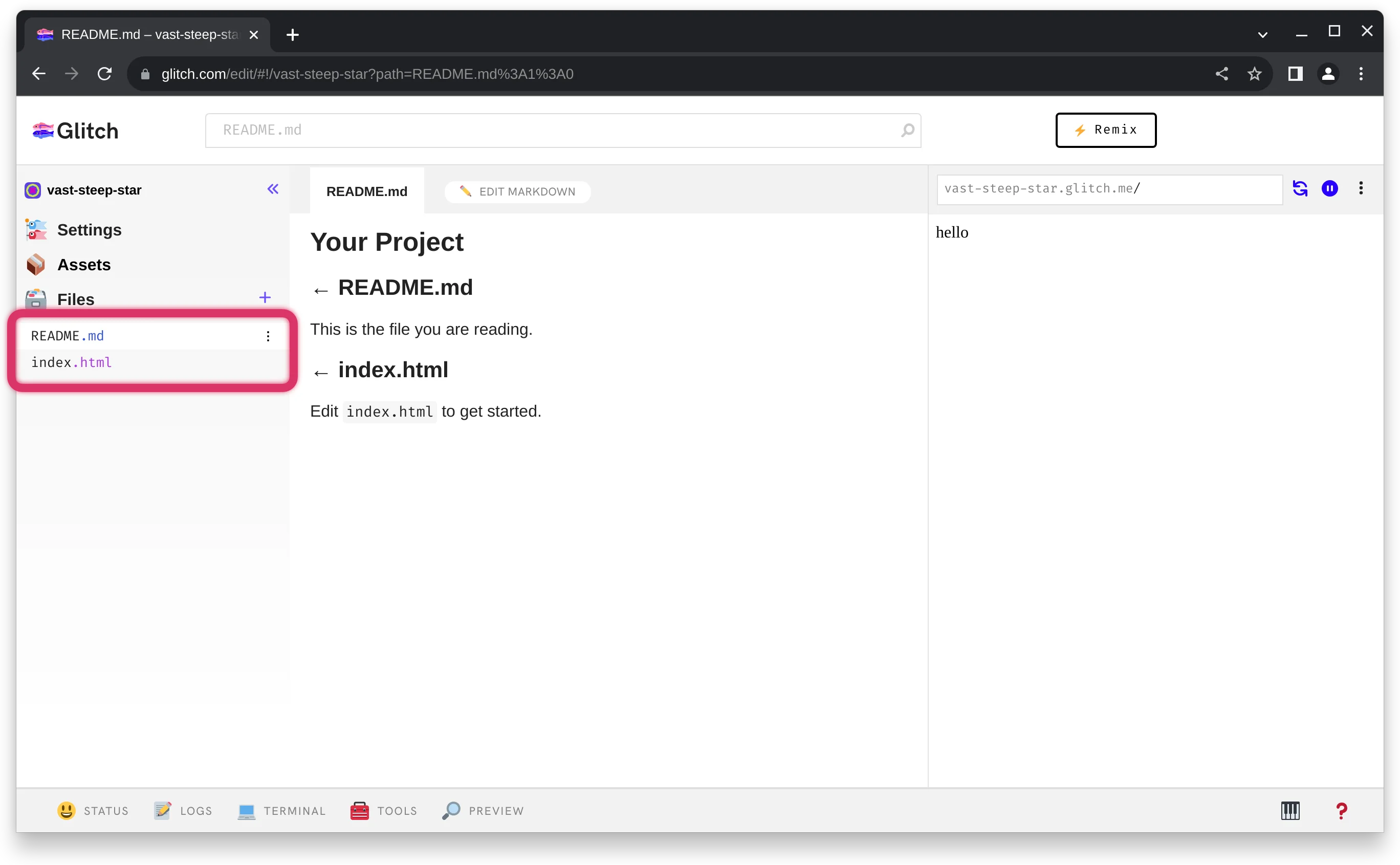
พอเข้ามาแล้วก็จะเจอกับโปรเจกต์นี้ครับ มีไฟล์อยู่แค่ 2 ไฟล์ คือ
README.mdและindex.html
ลองเข้าไปดูไฟล์
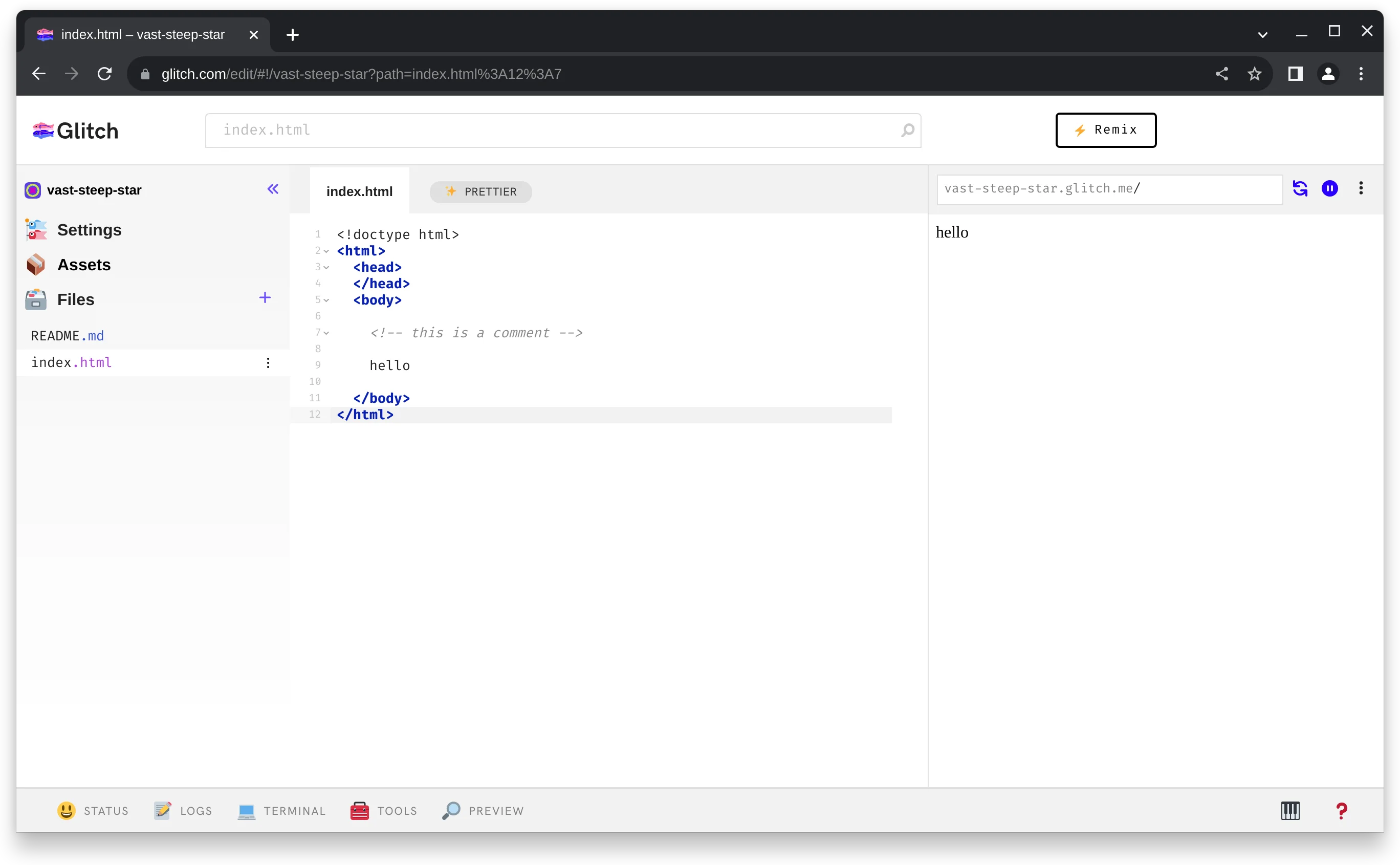
index.htmlดู จะเห็นโค้ดที่เขียนไว้แบบนี้ html
html<!doctype html> <html> <head> </head> <body> <!-- this is a comment --> hello </body> </html>ลองใส่โค้ดเพิ่มเข้าไปดู
html<!doctype html> <html> <head> </head> <body> <!-- this is a comment --> <h1> big text </h1> hello welcome to my website </body> </html>ขอแนะนำให้พิมพ์โค้ดด้วยตัวเอง
บางทีก๊อบโค้ดอาจจะเร็วกว่า แต่ขอแนะนำว่าให้พิมพ์โค้ดทั้งหมดด้วยตัวเองในระหว่างที่เรียน เพื่อให้โค้ดผ่านมือเรามากขึ้น และเป็นการฝึกพิมพ์ดีดให้ถูกต้องไปด้วย
HTML, CSS, JavaScript
โค้ดที่คุณกำลังเขียนอยู่นี้ คือโค้ดที่อยู่ในภาษา HTML[1] ซึ่งเป็นภาษาที่ใช้สร้างหน้าเว็บ
“แต่นี่คอร์ส JavaScript ไม่ใช่หรอ?” ใช่ครับ แต่เวลาเราสร้างเว็บแอพพลิเคชั่น รู้แค่ JavaScript อย่างเดียวไม่เพียงพอ เวลาทำเว็บ ปกติเราจะใช้ 3 ภาษา ได้แก่
- HTML
- CSS
- JavaScript
HTML
ภาษา HTML มีหน้าที่กำหนดโครงสร้างและเนื้อหาของหน้าเว็บ
html<!doctype html> <html> <head> </head> <body> <input type="button" id="clickMe" value="Click me"> </body> </html>ตัวอย่างเช่น โค้ดด้านบนนี้ กำหนดให้มีปุ่ม “Click me” อยู่บนหน้าเว็บ
CSS
ต่อมา ภาษา CSS มีหน้าที่กำหนดรูปร่างหน้าตาของหน้าเว็บ หน้าที่หลักๆ คือทำให้เว็บดูสวยงามครับ
html<!doctype html> <html> <head> <style> #clickMe { font-size: 24px; padding: 8px 12px; background: linear-gradient(to bottom, #da3567, #ba1547); color: white; cursor: pointer; border: none; border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); } #clickMe:hover { text-shadow: 0 0 4px #fff; } </style> </head> <body> <input type="button" id="clickMe" value="Click me"> </body> </html>ตอนนี้ปุ่มก็ดูสวยขึ้นแล้ว~
เรียนรู้เพิ่มเติมเกี่ยวกับภาษา CSS
ในคอร์สนี้จะแทบไม่ได้สอนเรื่อง CSS เลย โปรเจกต์ที่เราจะสร้าง จะไม่ได้เน้นความสวยงาม แต่จะเน้นเรื่องการใช้งานเป็นหลัก แต่ถ้าคุณเป็นคนที่ชอบความสวยงามแล้วรู้สึกขัดใจกับเว็บที่ไม่สวย คุณสามารถเรียนรู้เรื่อง CSS ด้วยตัวเองได้จาก CSS Guide บนเว็บ MDN
และถ้าคุณชอบศิลปะ จะมีเว็บ CodePen.io ที่เป็นพื้นที่สำหรับสร้างและแชร์ผลงานหน้าเว็บสวยๆ (คล้ายๆ กับเว็บแบบ DeviantArt, Pixiv, ArtStation ที่เอาไว้แชร์ผลงานภาพวาด; Flickr, 500px ที่เอาไว้แชร์ภาพถ่าย; Behance, Dribbble ที่เอาไว้แชร์ผลงานดีไซน์; SoundCloud, Bandcamp ที่เอาไว้แชร์ผลงานเพลง; หรือ itch.io ที่เอาไว้แชร์เกม)
แต่จะเห็นว่าตอนที่กดปุ่ม ยังไม่มีอะไรเกิดขึ้นเลย เพราะเรายังไม่ได้กำหนดว่าเมื่อกดปุ่มแล้วให้เกิดอะไรขึ้น และนั่นก็เป็นหน้าที่ของภาษา JavaScript ครับ
JavaScript
ภาษา JavaScript มีหน้าที่เพิ่มความสามารถให้กับเว็บไซต์
html<!doctype html> <html> <head> <style>/* ... (CSS ที่เขียนไว้ก่อนหน้านี้) ... */</style> </head> <body> <input type="button" id="clickMe" value="Click me"> <script> let button = document.getElementById('clickMe') let count = 0 button.addEventListener('click', () => { count++ alert('You clicked ' + count + ' times!') }) </script> </body> </html>จากโค้ดตัวอย่าง เราสามารถตั้งโปรแกรมได้ว่า เมื่อกดปุ่มแล้ว จะเกิดอะไรขึ้น (ลองกดดูนะครับ)
รู้จักกับภาษา HTML
สำหรับตอนนี้เรากลับมาเรียนรู้เรื่องภาษา HTML กันต่อดีกว่า
กลับมาที่โค้ดนี้ เดี๋ยวเราจะมาแยกชิ้นส่วนกัน:
html<!doctype html> <html> <head> </head> <body> <!-- this is a comment --> <h1> big text </h1> hello welcome to my website </body> </html>บรรทัดแรกของไฟล์ HTML จะเขียนว่า
<!doctype html>(เรียกว่า doctype) หน้าที่ของมันคือ เอาไว้บอกเว็บเบราว์เซอร์ว่า เราต้องการใช้ HTML เวอร์ชั่น 5doctype ของ HTML รุ่นก่อนหน้า
HTML เป็นภาษาที่มีวิวัฒนาการมาอย่างยาวนาน จึงมีหลายเวอร์ชั่น เวลาเขียนเว็บด้วยภาษา HTML เราจึงใช้บรรทัดแรกของไฟล์ HTML ในการบอกเว็บเบราว์เซอร์ว่า เราจะใช้ HTML เวอร์ชั่นไหน (เรียกว่า doctype) เบราว์เซอร์จะได้ทำงานตรงกับเวอร์ชั่นนั้นๆ
HTML เวอร์ชั่นแรก ไม่มี doctype ให้ใช้ มาถึงบรรทัดแรกก็เริ่มต้นด้วย
<html>เลยHTML 2.0
html<!DOCTYPE html PUBLIC "-//IETF//DTD HTML 2.0//EN">HTML 3.2
html<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">HTML 4.01
html<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">HTML 5
html<!DOCTYPE html>
ที่ doctype ของ HTML 5 ไม่มีเลขเวอร์ชั่นอยู่ในนั้น เพราะว่าองค์กรที่กำหนดมาตรฐาน HTML ได้เลิกใช้เลขเวอร์ชั่นแล้ว โดยความสามารถใหม่ๆ จะถูกเพิ่มเข้ามาโดยไม่มีการเพิ่มเลขเวอร์ชั่น (เรียกว่าเป็น “living standard”)
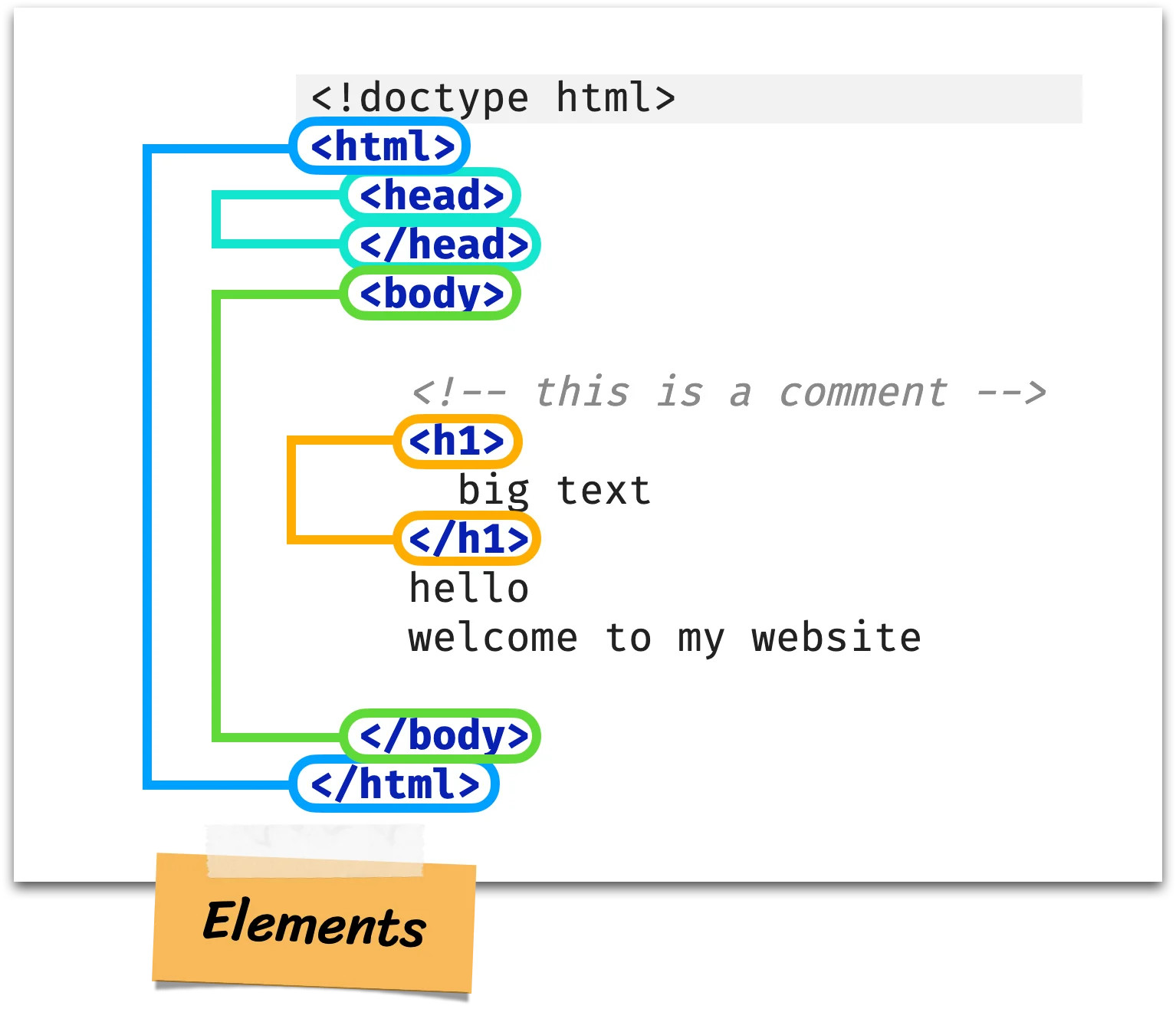
บรรทัดที่เหลือ จะเห็นว่าประกอบไปด้วยสิ่งที่เรียกว่า element ซ้อนๆ กัน

ข้างนอกสุดคือ element “html”, ข้างในมี 2 element ย่อย คือ element “head” กับ element “body”
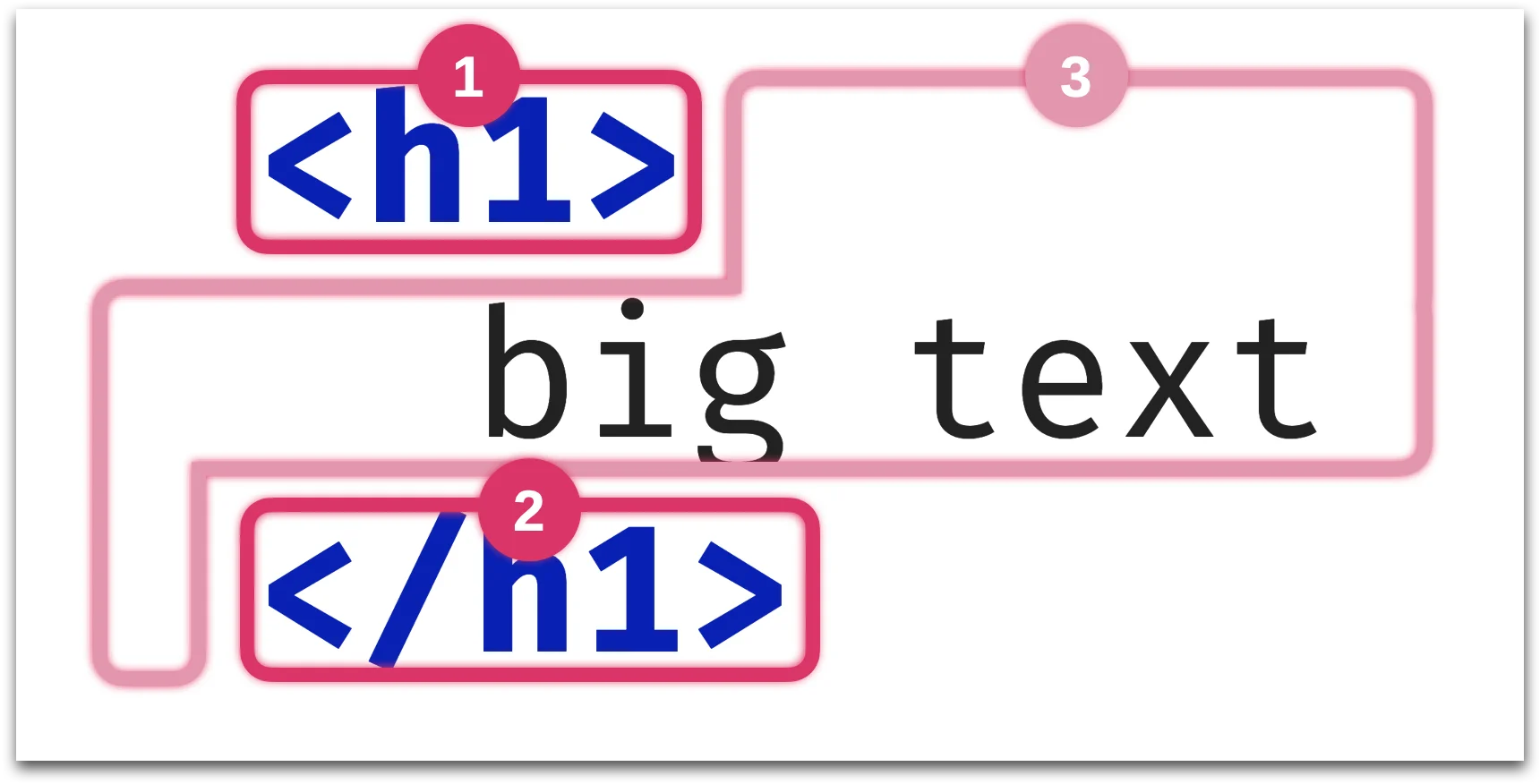
แต่ละ element จะประกอบไปด้วย 3 ส่วน[2] ได้แก่ (1) แท็กเปิด (2) แท็กปิด (3) เนื้อหา:

โดยโค้ดที่อยู่ระหว่าง
<กับ>จะเรียกว่าแท็ก (tag)แท็กเปิด (opening tag)
<html><head><body><h1>เขียนรูปแบบนี้<ชื่อของ element>
แท็กปิด (closing tag)
</head></h1></body></html>เขียนรูปแบบนี้</ชื่อของ element>
เนื้อหา (content) คือโค้ดทั้งหมดที่อยู่ระหว่างแท็กเปิดกับแท็กปิด
ภาษา HTML มี element ให้เลือกใช้เยอะมาก เดี๋ยวเราจะได้รู้จักกับ element ชนิดอื่นๆ เพิ่มเติม เมื่อเราทำโปรเจกต์ที่ซับซ้อนขึ้น แต่ไม่ได้จำเป็นต้องรู้จักให้ครบทั้งหมด (ผมเขียนโค้ดมาเป็นสิบปีแล้วบางอันก็ยังไม่เคยใช้ครับ)
ชื่อ element หน้าที่ <html>เป็น element ที่เอาไว้ครอบทุกๆ อย่างที่อยู่ในหน้าเว็บ <head>เป็น element ที่เอาไว้ใส่ข้อมูลที่เกี่ยวกับหน้าเว็บ แต่ไม่ใช่เนื้อหา <body>เป็น element ที่เอาไว้ใส่เนื้อหาของหน้าเว็บ <h1>มาจาก “Heading 1” เอาไว้ใส่ข้อความที่เป็นหัวข้อหลัก แสดงผลเป็นข้อความตัวหนาขนาดใหญ่ อีกอย่างนึงที่เห็นในโค้ดนี้คือสิ่งที่เรียกว่า comment ครับ สิ่งที่เขียนอยู่ใน comment จะไม่ถูกนำไปประมวลผลครับ ดังนั้นเราสามารถใช้ comment เพื่อเขียนข้อความเพิ่มเติมในโค้ดได้
html<!-- this is a comment -->โดยคอมเม้นต์จะเขียนรูปแบบนี้:
<!--ข้อความในคอมเม้นต์-->
การจัดรูปแบบโค้ด
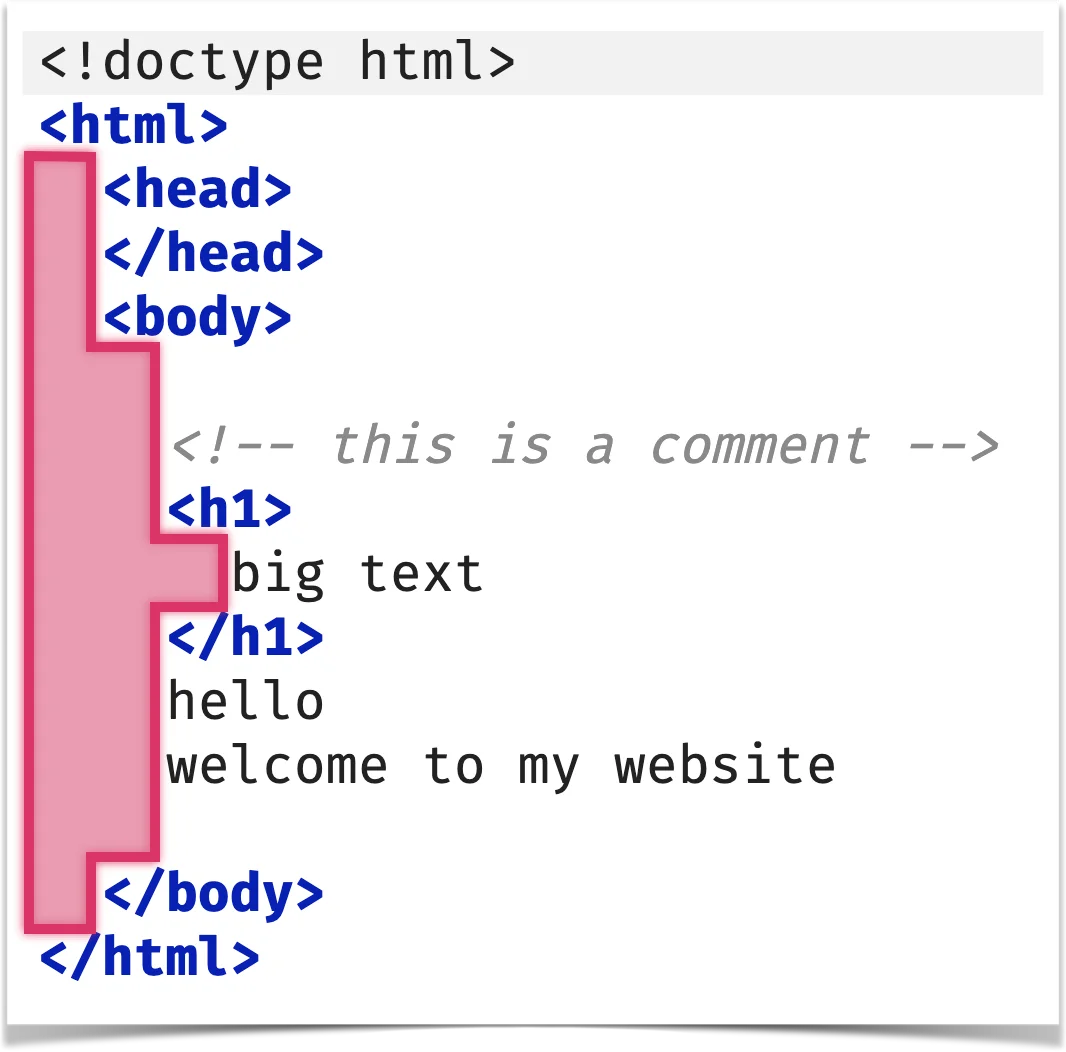
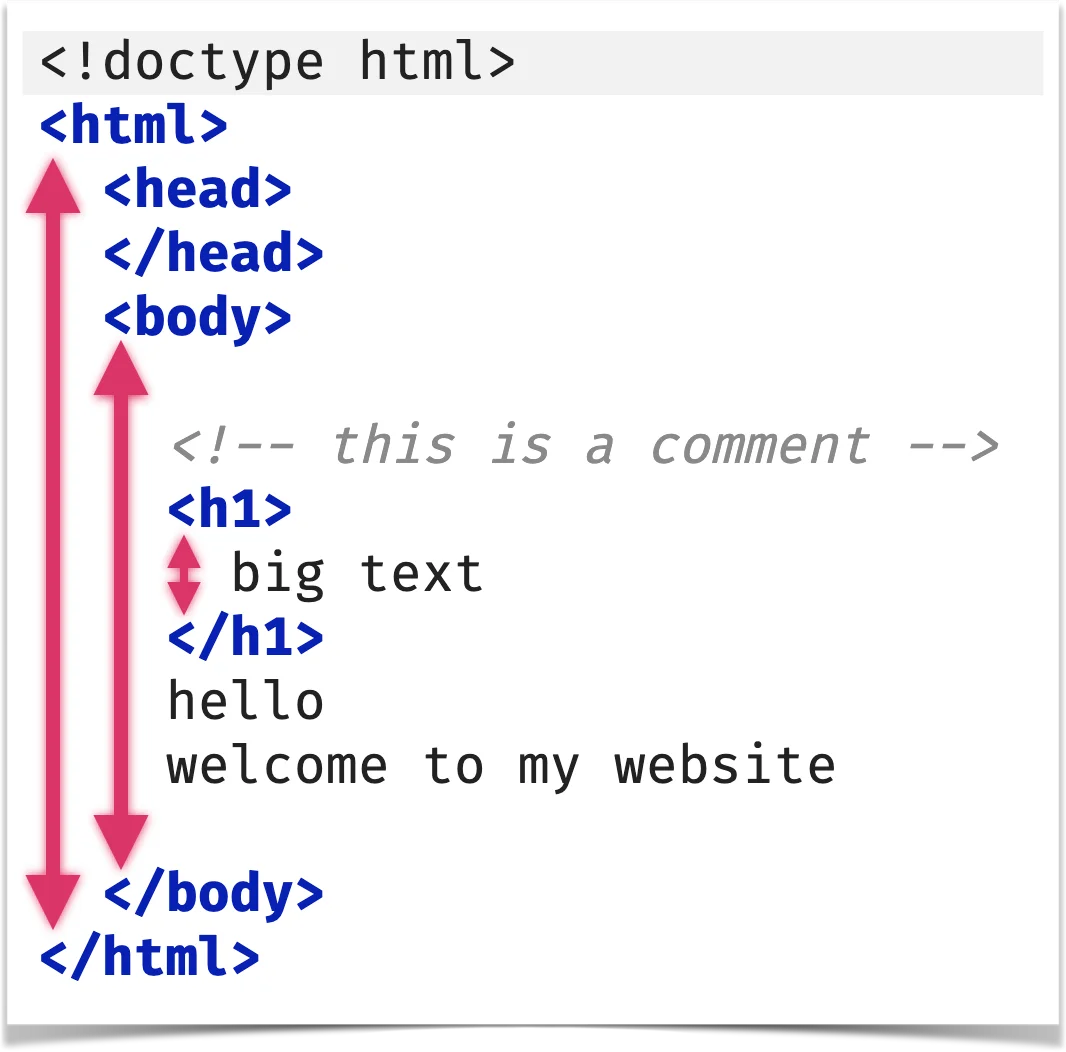
ในโค้ด HTML ที่เราเขียน จะเห็นว่ามีการเยื้องบรรทัด (indent) และการขึ้นบรรทัดใหม่เพื่อให้โค้ดอ่านง่าย

ในกรณีส่วนใหญ่ การจัดรูปแบบโค้ดจะไม่มีผลกับผลลัพธ์ที่เราเห็นในหน้าเว็บครับ[3] เราจะจัดยังไงก็ได้
html<!doctype html> <html> <head> </head> <body> <!-- this is a comment --> <h1> big text </h1> hello welcome to my website </body> </html>หรือจะเขียนทุกอย่างในบรรทัดเดียว ก็ได้เช่นกัน
html<!doctype html><html><head></head><body><!-- this is a comment --><h1>big text</h1>hello welcome to my website</html>แต่โค้ดก็จะอ่านยากและแก้ยากหน่อย รูปแบบที่แนะนำคือ จัดโค้ดให้แท็กเปิดกับแท็กปิดอยู่ที่ตำแหน่งเดียวกันครับ

ตั้งชื่อให้หน้าเว็บ
ใน Glitch ลองกด Preview > Preview in a new window ดู — จะเห็นว่าตรงชื่อแท็บเป็น URL ของ Glitch

คราวนี้ กลับไปที่โค้ด ไปที่ element
<head>แล้วเพิ่ม element<title>ลงไปครับhtml<head> <title>My first web page</title> </head>กลับไปที่หน้าเว็บ แล้วกดปุ่ม Refresh ดู — จะเห็นว่าชื่อแท็บเปลี่ยนเป็น “My first web page” แล้ว

สร้างลิงก์ไปยังหน้าอื่น
คราวนี้ข้างใน
<body>ลองใส่ element<a>เข้าไปดู เขียนตามนี้ครับhtmlhello welcome to my website <a href="https://www.google.com/" target="_blank">Go to Google</a>พอกดที่คำว่า “Go to Google” ก็จะลิงก์ไปที่หน้า Google โดยเปิดในแท็บใหม่ครับ
ให้ทดสอบด้วย Preview in a new window
เวลา Preview ตรงด้านขวามือ เมื่อคลิกลิงก์จะไม่เกิดอะไรขึ้น ด้วยข้อจำกัดของเว็บ Glitch ดังนั้น ให้ทดสอบในแท็บใหม่ โดยการกดที่ Preview > Preview in a new window
รู้จักกับ attributes
จะเห็นว่าตอนเราสร้างลิงก์ ในแท็กเปิด
<a>มีสิ่งที่เรียกว่า “attribute” เอาไว้กำหนดค่าต่างๆ ให้กับ element
โดยแต่ละ attribute ก็จะมีชื่อของมัน และค่าของมัน

ชื่อของ attribute หน้าที่ href=""กำหนด URL ของลิงก์ target=""ถ้าตั้งเป็น _blankจะเปิดลิงก์ในแท็บใหม่ ถ้าเอาออกจะเปิดลิงก์ในแท็บเดิมเขียนในรูปแบบนี้
ชื่อของ attribute="ค่าของ attribute"
ตัวอย่างเช่น
htmlhref="https://www.google.com/"แปลว่า แท็กเปิด (opening tag) สามารถเขียนในรูปแบบนี้
<ชื่อของ element attribute อันแรก attribute อันที่สอง ...>
ตัวอย่างเช่น
html<a href="https://www.google.com/" target="_blank">
ขึ้นบรรทัดใหม่ด้วย <br>
จะเห็นว่า ข้อความของเรา ถูกเขียนต่อกันหมดเลย ถึงแม้ว่าในโค้ดจะเขียนแยกบรรทัดกัน
htmlhello welcome to my website <a href="https://www.google.com/" target="_blank">Go to Google</a>ถ้าเราอยากจะขึ้นบรรทัดใหม่ ให้ใช้ element
<br>ครับhtmlhello <br> welcome to my website <br> <a href="https://www.google.com/" target="_blank">Go to Google</a>“เอ… เขียนแท็กเปิด
<br>แล้วไม่ต้องเขียนแท็กปิด</br>หรอ?”คำตอบคือ ไม่ต้องครับ เพราะว่า
<br>เรียกว่าเป็น “void element” ที่มีแค่ตัวแท็กอย่างเดียว ไม่มีเนื้อหาข้างใน และไม่มีแท็กปิดวิธีเขียน void element อีกรูปแบบ
แท็กของ void element สามารถเขียนในรูปแบบนี้ได้เช่นกัน
<br />เพื่อให้ดูเหมือนภาษา XML มากขึ้น[4]
เรียนรู้ภาษา HTML เพิ่มเติม
ตอนนี้เราก็รู้จักกับ element ต่างๆ ไปกันพอสมควรแล้ว
เวลาเราอยากศึกษาเกี่ยวกับ element HTML ชนิดอื่นๆ เขาทำกันยังไง?
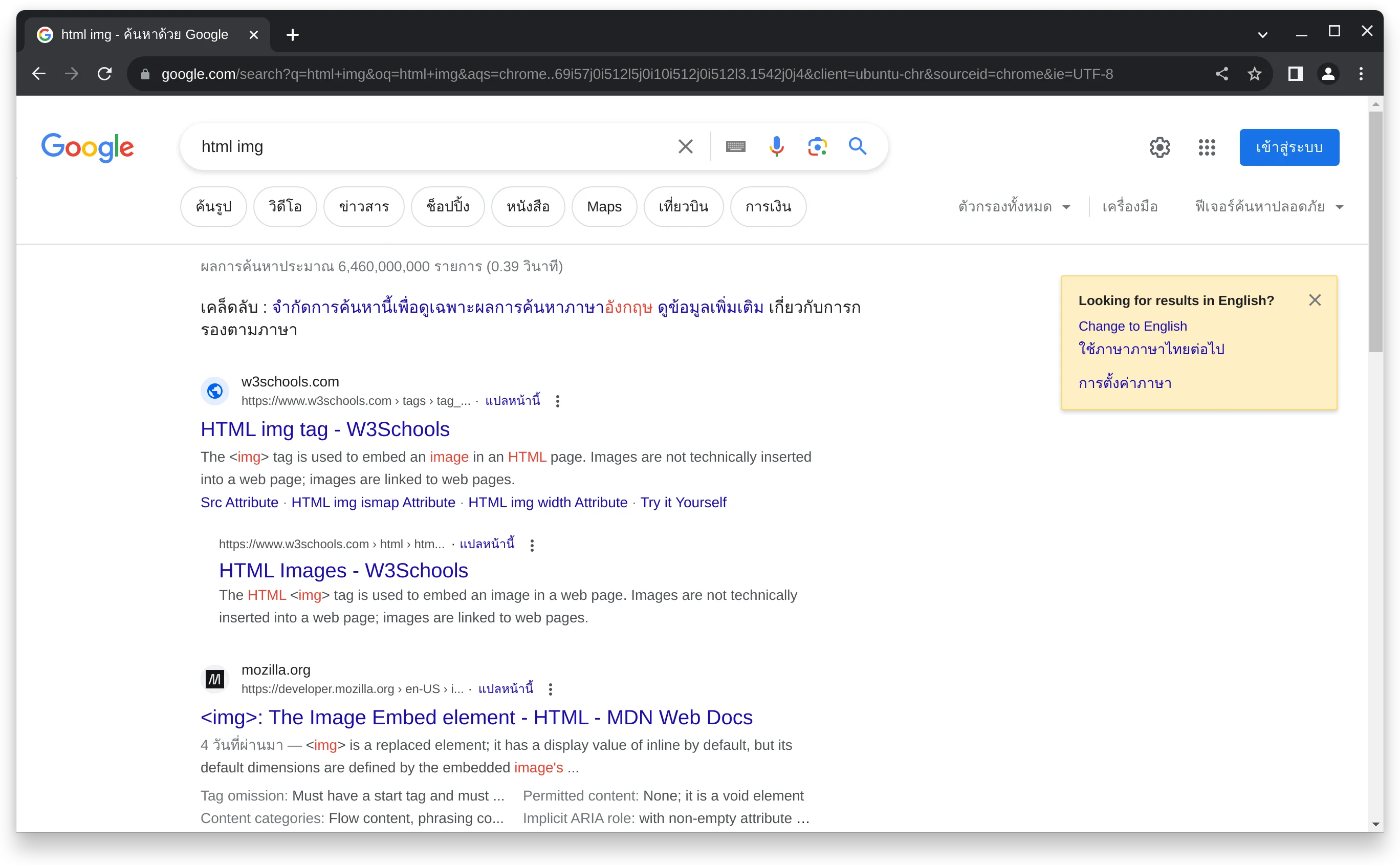
ปกติผมก็จะหาใน Google ครับ โดยพิมพ์ “html” ตามด้วยชื่อ element ที่เราอยากรู้ อย่างเช่นถ้าสงสัยว่า
<img>ใช้ยังไง ก็จะเสิร์ชในกูเกิลว่า “html img” โดยส่วนมาก เว็บที่โผล่ขึ้นมาจะเป็นเว็บ MDN หรือ W3Schools
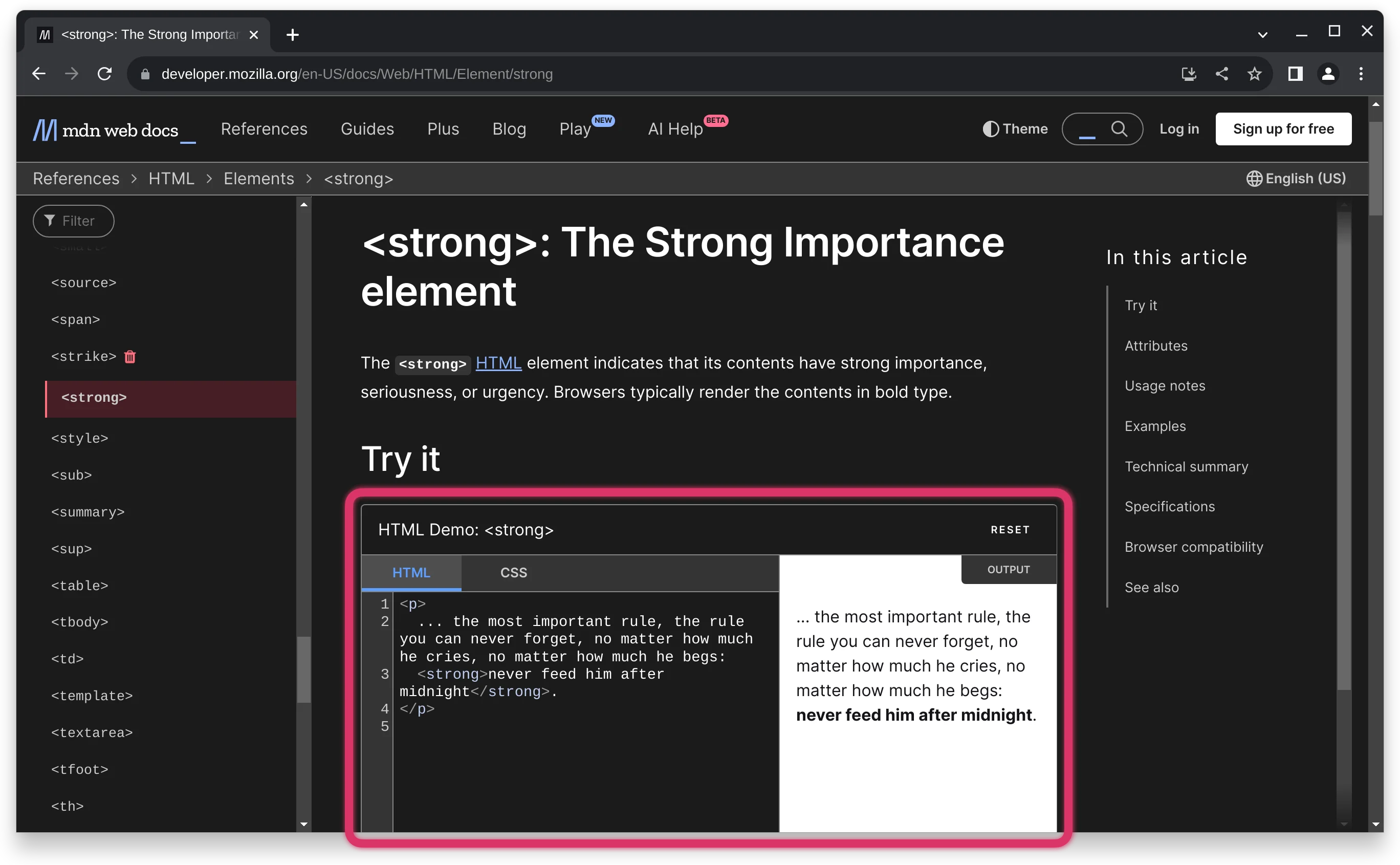
บนเว็บ MDN จะมี “HTML elements reference” สำหรับเรียนรู้เกี่ยวกับ element แต่ละชนิด และในหลายๆ หน้า จะมีตัวอย่างให้เราลองแก้โค้ดเพื่อทดสอบผลลัพธ์ดูได้ด้วย
เว็บ MDN เนื้อหาจะค่อนข้างครบถ้วนและละเอียด แต่อาจจะเข้าใจยากกว่า W3Schools

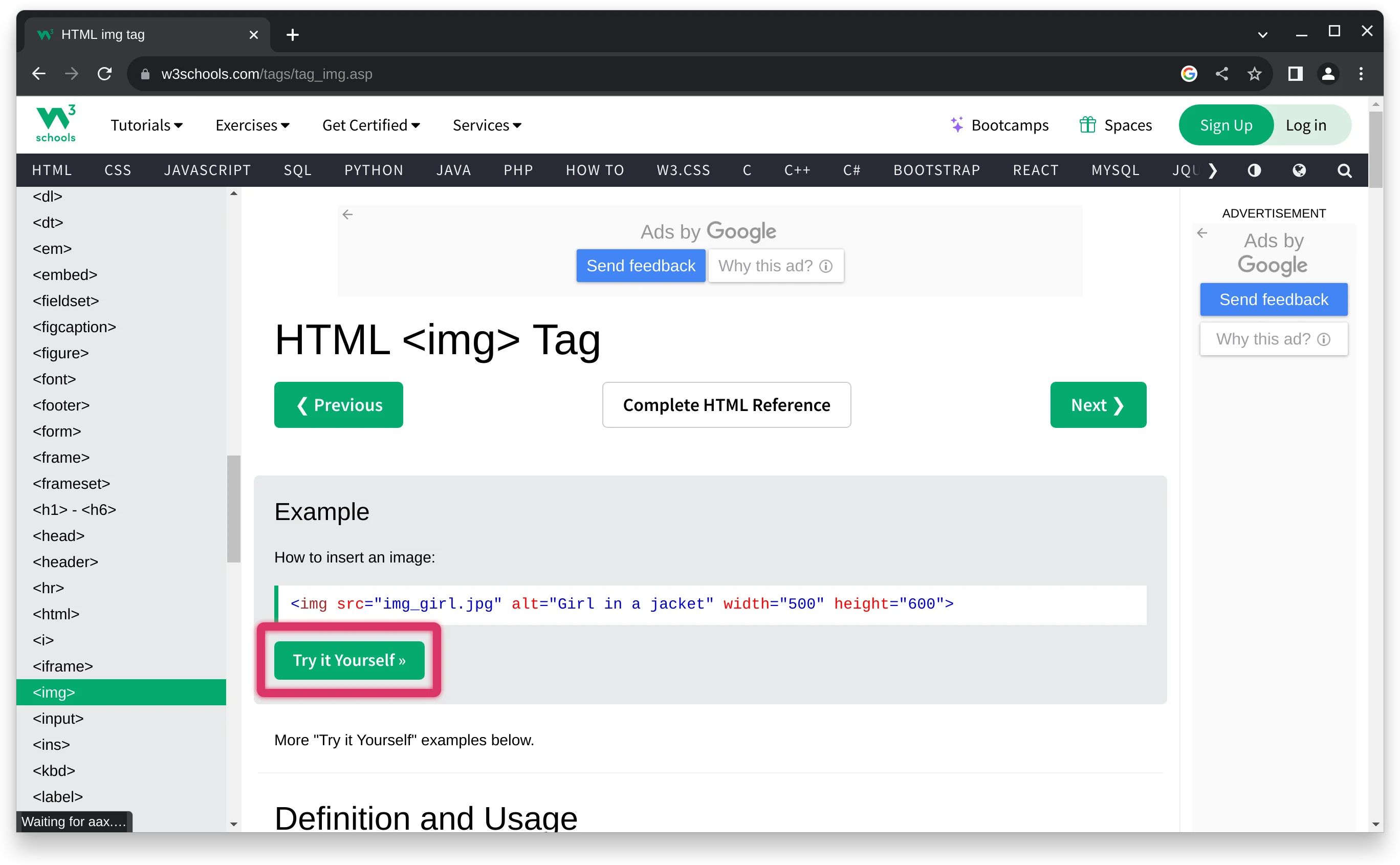
บนเว็บ W3schools สามารถกดที่ Try it Yourself เพื่อลองแก้โค้ดและดูผลลัพธ์ได้เช่นกัน
เว็บ W3Schools ส่วนมากจะอธิบายง่ายกว่าเว็บ MDN แต่เว็บ W3Schools บางคนไม่ค่อยแนะนำ เพราะข้อมูลบางส่วนอาจจะไม่อัปเดตตามมาตรฐานล่าสุด และบนเว็บมีโฆษณาค่อนข้างเยอะ

ต่อไป เดี๋ยวลองทำแบบฝึกหัดกันดูนะครับ
HTML ย่อมาจาก “HyperText Markup Language” ↩︎
element ส่วนใหญ่จะมี 3 ส่วน แต่จะมีบาง element ที่ไม่มีแท็กปิด และไม่มีเนื้อหา ซึ่งเรียกว่า “void element” ซึ่งเราจะได้เรียนรู้กันในภายหลัง ↩︎
แต่จะมีบาง element ที่การจัดรูปแบบโค้ดมีผลกับผลลัพธ์ที่เห็นในหน้าเว็บด้วย เช่น
<pre>และ<textarea>เป็นต้น สามารถอ่านรายละเอียดเพิ่มเติมได้ในบทความเรื่อง “How whitespace is handled by HTML, CSS, and in the DOM” บนเว็บ MDN ↩︎ในภาษา XML,
<x />จะมีความหมายเหมือนกับ<x></x>(เรียกว่า self-closing tag) แต่ในภาษา HTML ไม่ได้ทำงานแบบนั้น (ภาษา HTML ไม่มีสิ่งที่เรียกว่า self-closing tag) นักพัฒนาบางคนอาจจะคุ้นชินกับการเขียนภาษา XML จึงเขียนพวก void element ให้ดูหน้าตาคล้ายๆ self-closing tag ของ XML มากขึ้น ↩︎