ตัวอย่างการใช้ JavaScript Console ในชีวิตประจำวัน
ในตอนที่แล้ว เราได้รู้จักกับ JavaScript Console และเห็นตัวอย่างการร่ายคาถากันไปแล้ว แต่มันมีประโยชน์กับชีวิตประจำวันของเรายังไงบ้าง? ในตอนนี้ผมมีตัวอย่างมาให้ดูครับ ว่าถ้าฝึกฝนวิชา JavaScript จนเชี่ยวชาญแล้ว การใช้ชีวิตของเรามันจะเปลี่ยนไปยังไง
ใช้คิดเลข
อย่างแรกเลย — คือเดี๋ยวนี้ ผมแทบไม่ต้องใช้เครื่องคิดเลขแล้ว เมื่อไหร่ก็ตามที่ผมต้องการคิดเลข ผมก็เปิด JavaScript Console ขึ้นมา แล้วก็คิดเลขในนี้ไปเลย อย่างเช่นผมอยากรู้ว่า (500 × 1080) ÷ 720 เท่ากับเท่าไหร่ ก็พิมพ์โค้ดนี้เข้าไป:
(500 * 1080) / 720750
ดึงข้อมูลจากหน้าเว็บ
หลายปีก่อน ผมเคยจัดเวิร์คช็อปอยู่รอบนึง พอใกล้เวลาพักเที่ยง ผมก็เพิ่งรู้ตัวว่า “ยังไม่ได้สั่งอาหารกลางวันเลย!” และก็คิดว่า “เดี๋ยวสั่งพิซซ่าดีกว่า แต่จะเอาหน้าอะไรดี?” เลยอยากจะทำโพลให้คนที่อยู่ในเวิร์คช็อปได้โหวตหน้าพิซซ่าร่วมกันครับ

แต่พิซซ่าก็มีหลายหน้าให้เลือกมาก ถ้าผมต้องสร้างแบบฟอร์ม แล้วใส่ตัวเลือกเข้าไปทีละอัน คงจะใช้เวลาสักพักใหญ่ครับ ถึงจะใช้คีย์ลัดต่างๆ เป็น แต่ก็ยังกินเวลาเยอะพอสมควรอยู่ดี
แต่ผมเขียนโค้ดเป็น ผมเลยมีตัวเลือกที่จะแก้ปัญหานี้ด้วยโค้ดครับ
INFO
ผมเคยทำคลิปเกี่ยวกับตัวอย่างนี้ไว้แล้ว ดูได้บน YouTube ครับ
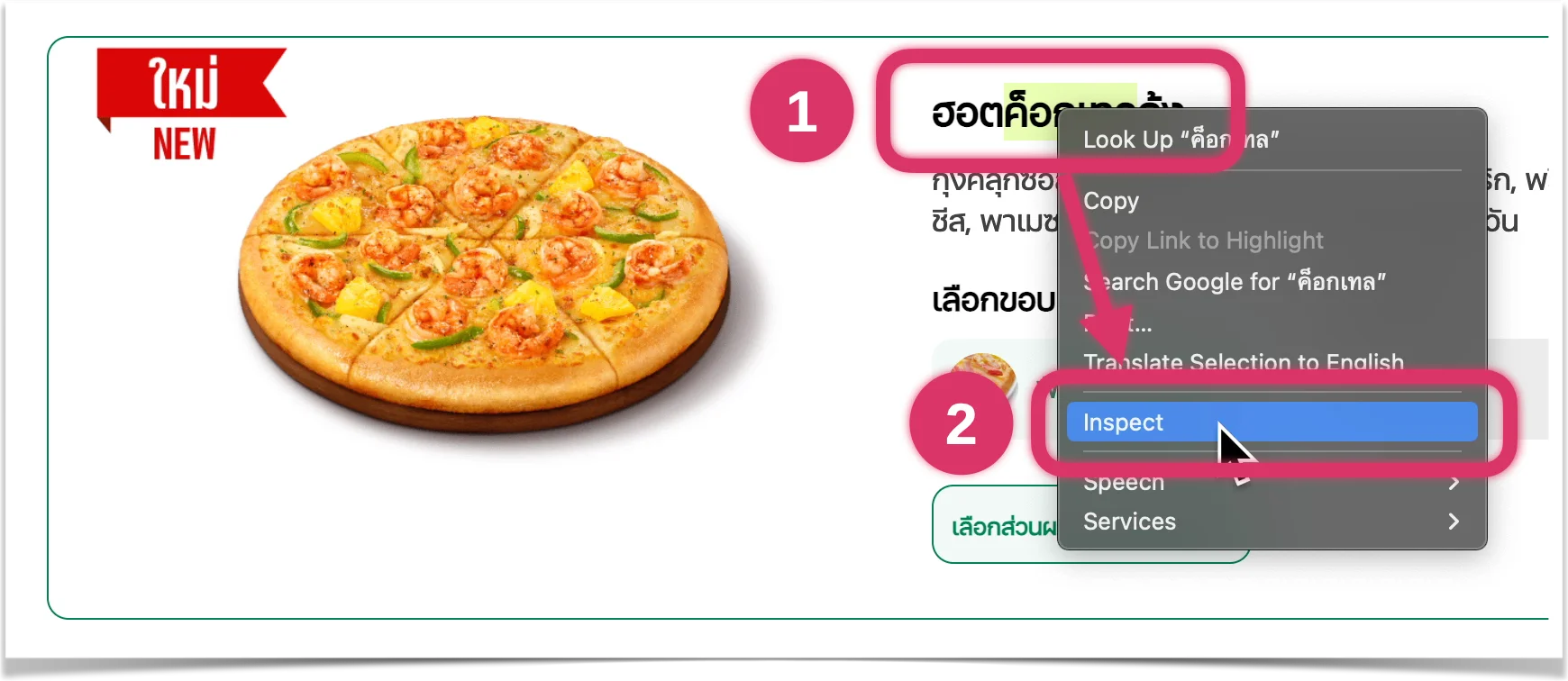
ผมเริ่มจากเข้ามาที่เว็บพิซซ่า คลิกขวาที่หน้าพิซซ่าสักหน้า (1) แล้วก็กด Inspect (2)

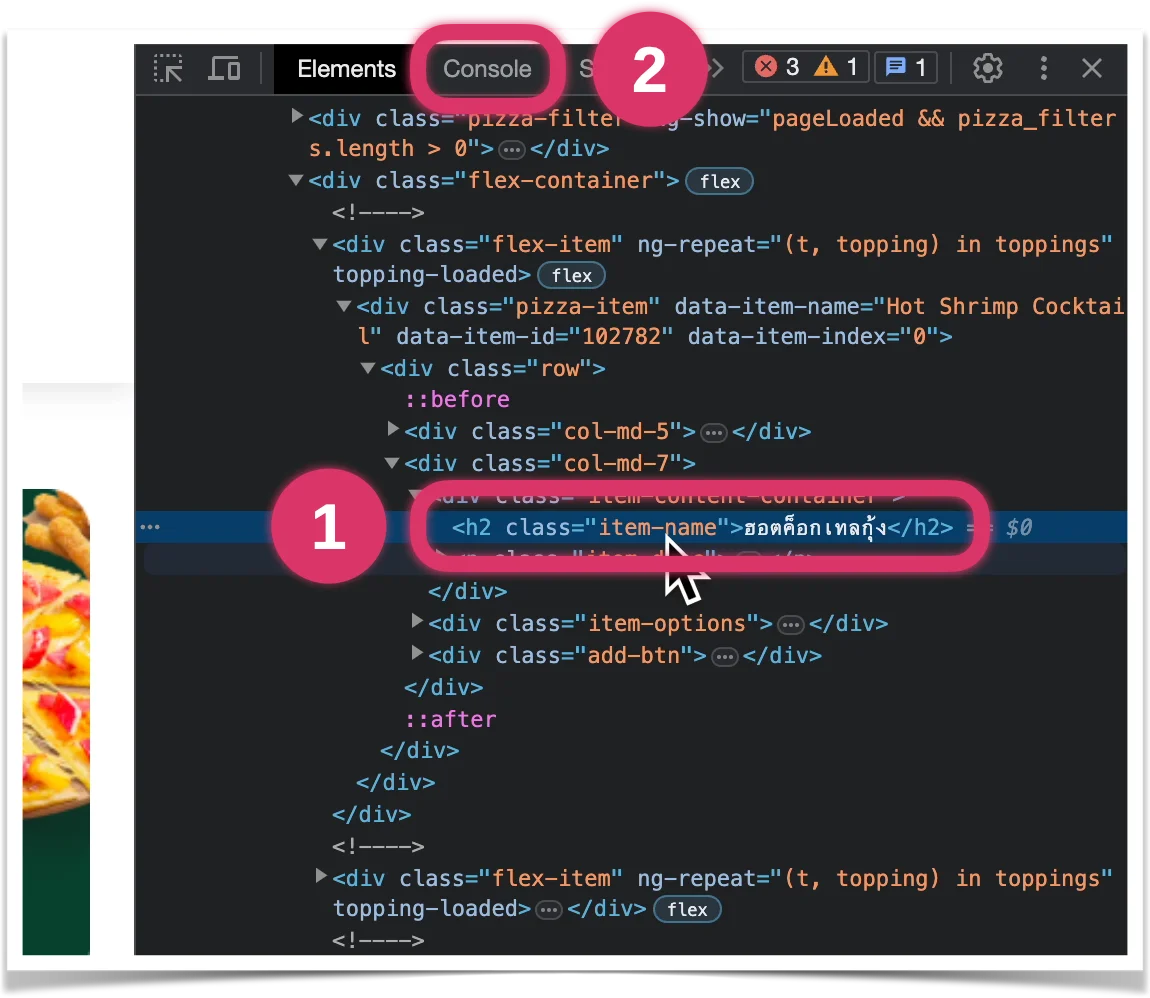
พอ Developer tools โผล่ขึ้นมา ผมก็สังเกตโครงสร้างของหน้าเว็บ (1) พอเข้าใจโครงสร้างแล้ว ก็กดไปที่ Console เพื่อเริ่มพิมพ์คาถา (2)

😵💫
จะเห็นว่าใน Developer tools แสดงข้อมูลอะไรไม่รู้เยอะแยะเต็มไปหมดเลย จุดประสงค์สำหรับตอนนี้คืออยากให้เห็นตัวอย่างหน้าจอผ่านตาสักหน่อยครับ ยังไม่จำเป็นต้องเข้าใจรายละเอียดต่างๆ บนหน้าจอในตอนนี้ครับ
ภายใน console ผมก็เริ่มพิมพ์โค้ดเพื่อดึงของที่อยู่บนหน้าเว็บ (ที่เรียกกันว่า element) ออกมา…
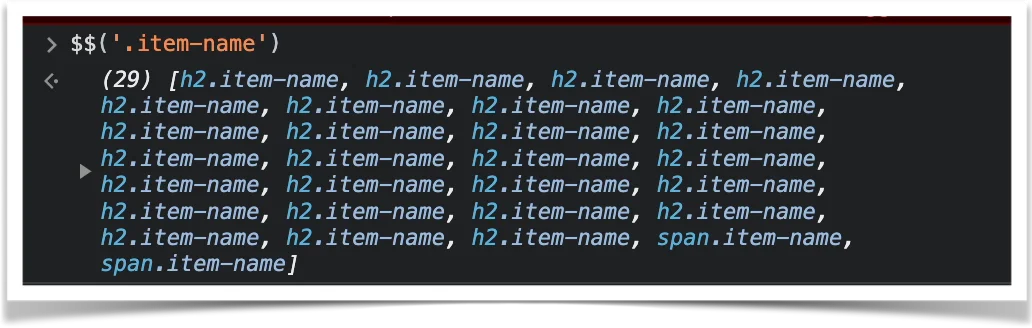
js$$('.item-name')พอกดปุ่ม Enter ตัว console ก็ตอบกลับมาว่าสามารถดึง element ออกมาได้ 29 ชิ้น

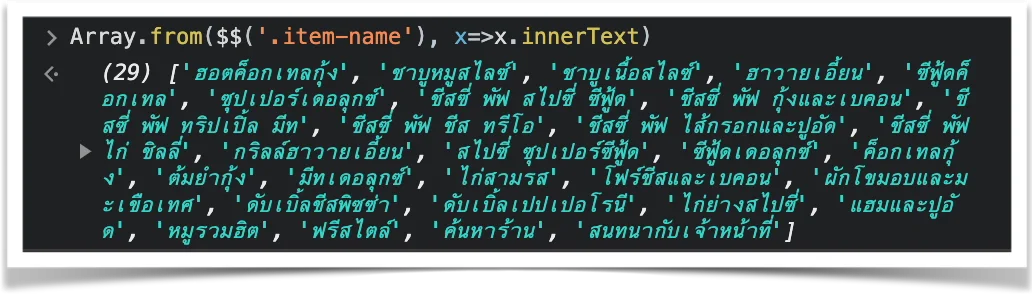
หลังจากนั้นผมก็เขียนโค้ดต่อ ให้แกะข้อความออกมาจาก Element แต่ละอันครับ — จะเห็นว่าในโค้ดที่เขียนมีสัญลักษณ์แปลกๆ อะไรก็ไม่รู้เต็มไปหมดเลย
jsArray.from($$('.item-name'), x=>x.innerText)ซึ่งถ้าเขียนถูกก็จะได้ชื่อหน้าพิซซ่าต่างๆ ออกมาครับ

ผมเขียนโค้ดต่ออีกนิดหน่อย เอาข้อความทั้งหมดที่ได้ รวมเข้าด้วยกันให้กลายเป็นข้อความก้อนเดียวครับ
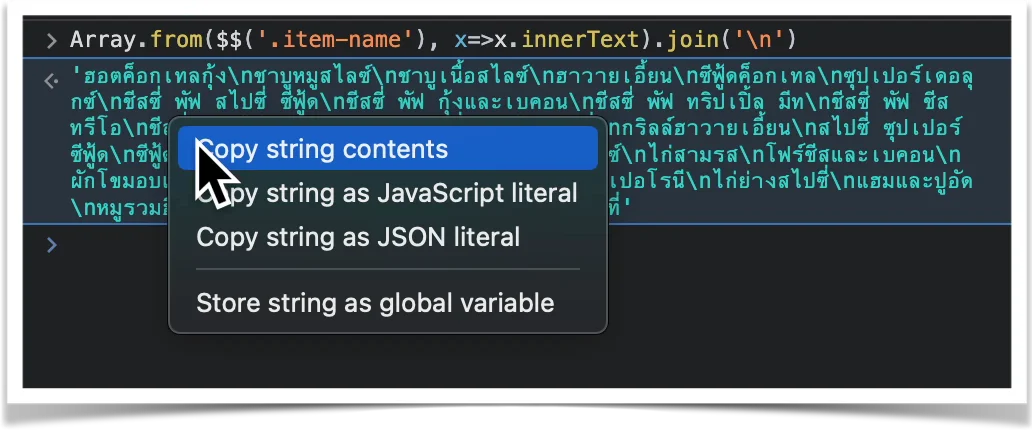
jsArray.from($$('.item-name'), x=>x.innerText).join('\n')เสร็จแล้วผมก็ copy ข้อความนั้นออกมา

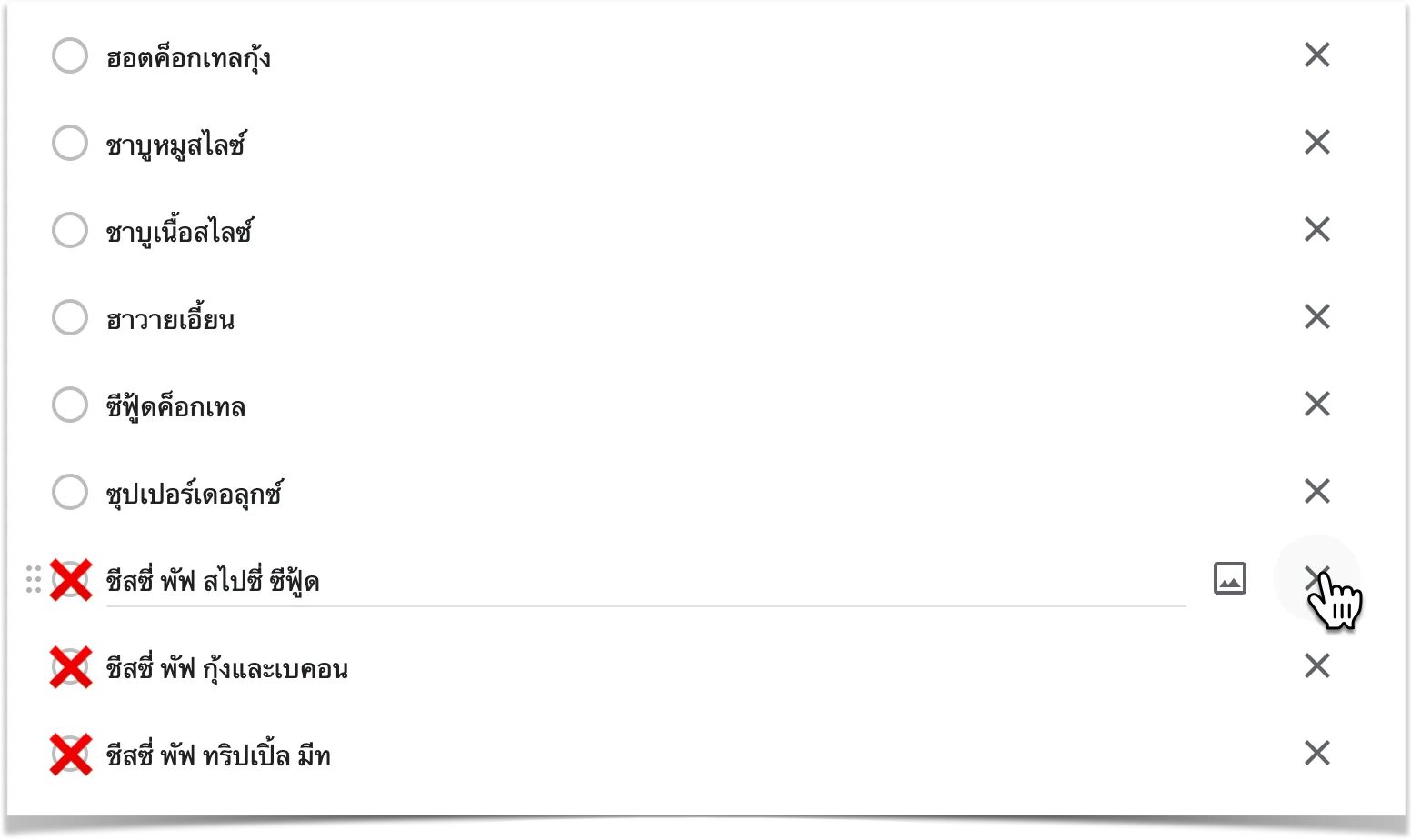
เสร็จแล้วก็เอาข้อความที่ได้ ไป paste ในฟอร์มได้ทันที และขั้นตอนสุดท้าย คือการตรวจทานและเอาตัวเลือกที่ไม่ต้องการออกครับ

แค่นี้ฟอร์มที่เอาไว้ให้โหวตหน้าพิซซ่าก็พร้อมใช้งานแล้ว โดยใช้เวลาทำไม่ถึงนาที จะเห็นว่า ถ้าเขียนโค้ดเป็นก็ช่วยประหยัดเวลาได้ โดยเฉพาะเรื่องที่ต้องทำซ้ำๆ จำเจครับ
ดึงข้อมูลจากไฟล์
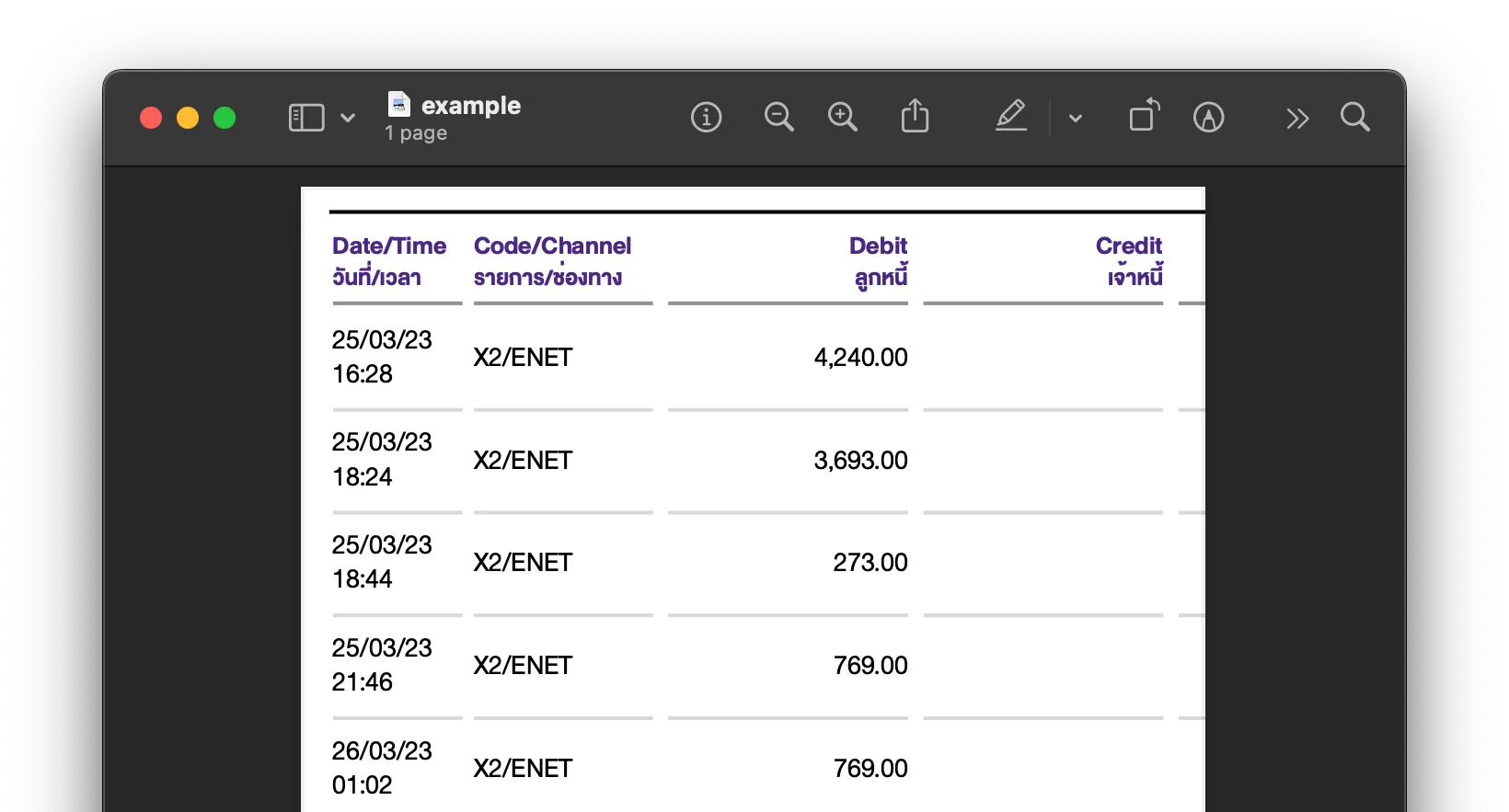
ผมมีไฟล์ PDF ที่เป็นรายการเดินบัญชีจากธนาคาร ผมอยากจะเอาข้อมูลในไฟล์นี้มาใส่ Google Sheet เพื่อความสะดวกในการเอาไปวิเคราะห์ต่อ

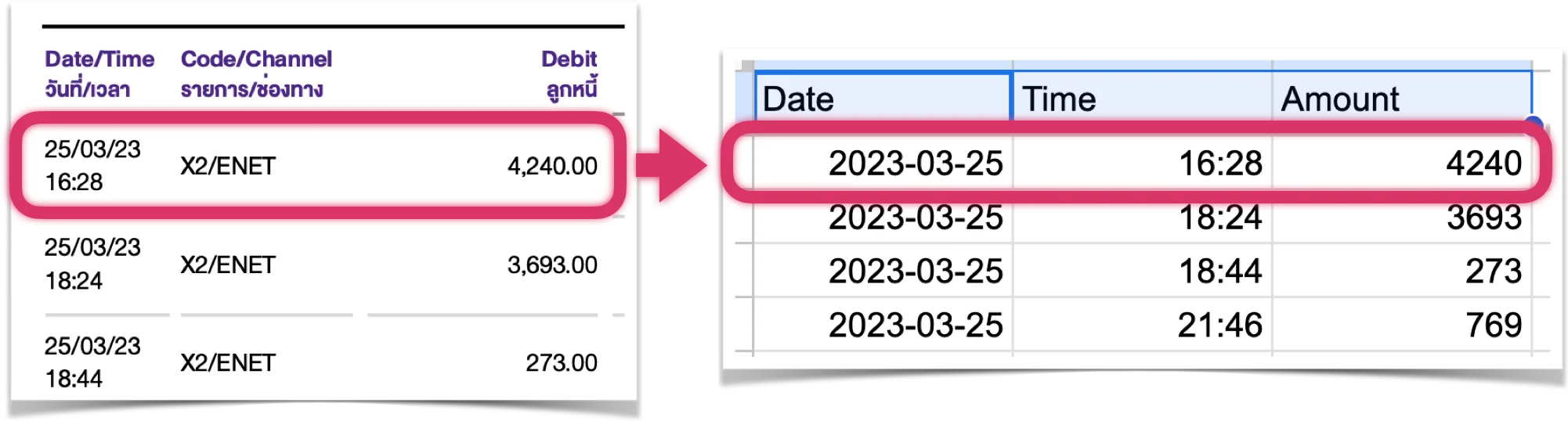
ผมอยากทำเป็นตารางที่มี 3 คอลัมน์ โดยที่ (A) คอลัมน์แรกคือวันที่ แต่อยากให้มันอยู่ในรูปแบบ ISO หรือ ปี-เดือน-วัน (B) คอลัมน์ที่สองคือเวลา และ (C) คอลัมน์สุดท้ายคือค่าใช้จ่ายครับ

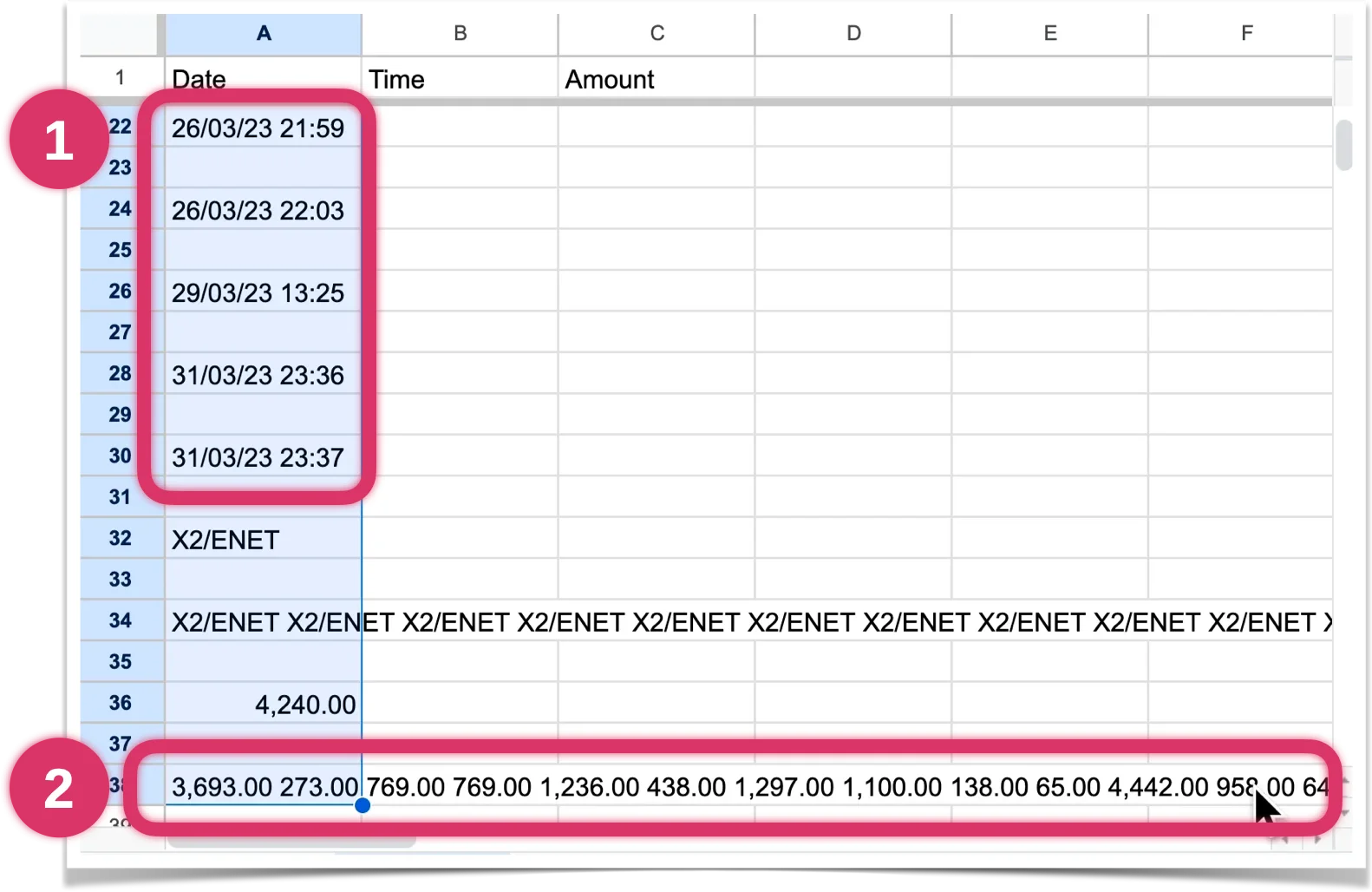
ทีแรก ผมลอง copy ข้อมูลออกมาจากไฟล์ PDF แล้วเอามา paste ใน Google Sheet ดู แต่ก็พบว่า… (1) เวลากับวันที่มันรวมกันอยู่ในคอลัมน์เดียวเลย และ (2) จำนวนเงินทั้งหมดมากองอยู่ในช่องเดียว

ไม่สามารถจัดรูปแบบข้อมูลให้เป็นตารางได้เลย
แต่ถ้าผมต้องมานั่งกรอกข้อมูลทั้งหมดเองก็น่าจะเสียเวลา
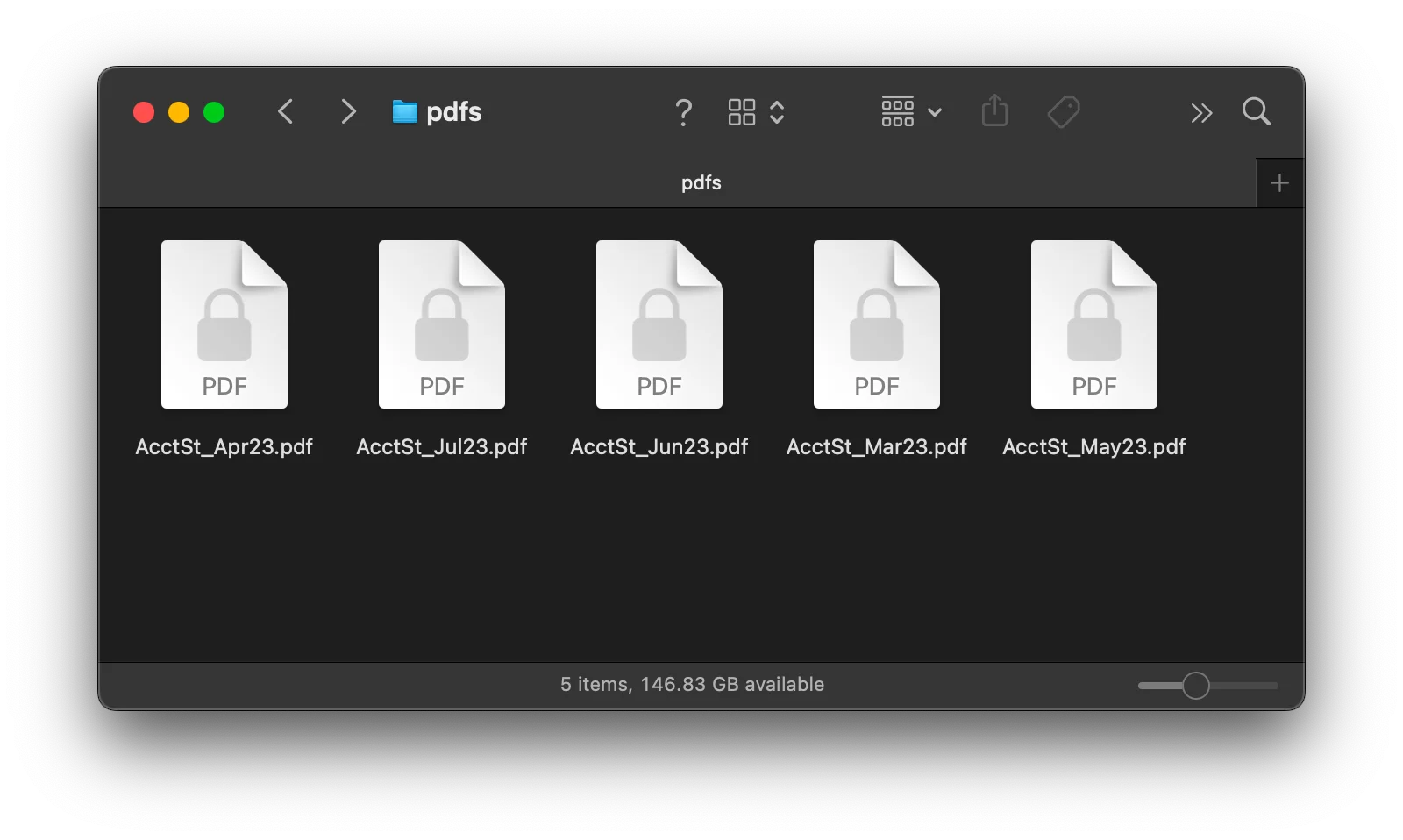
แค่นั้นยังไม่พอ เพราะว่าไม่ได้มีแค่ไฟล์เดียวครับ — ผมมีไฟล์ PDF อยู่ 5 ไฟล์ และแต่ละไฟล์ก็มีหลายหน้า

ผมเลยคิดว่า แบบนี้เขียนโค้ดแก้ดีกว่าครับ
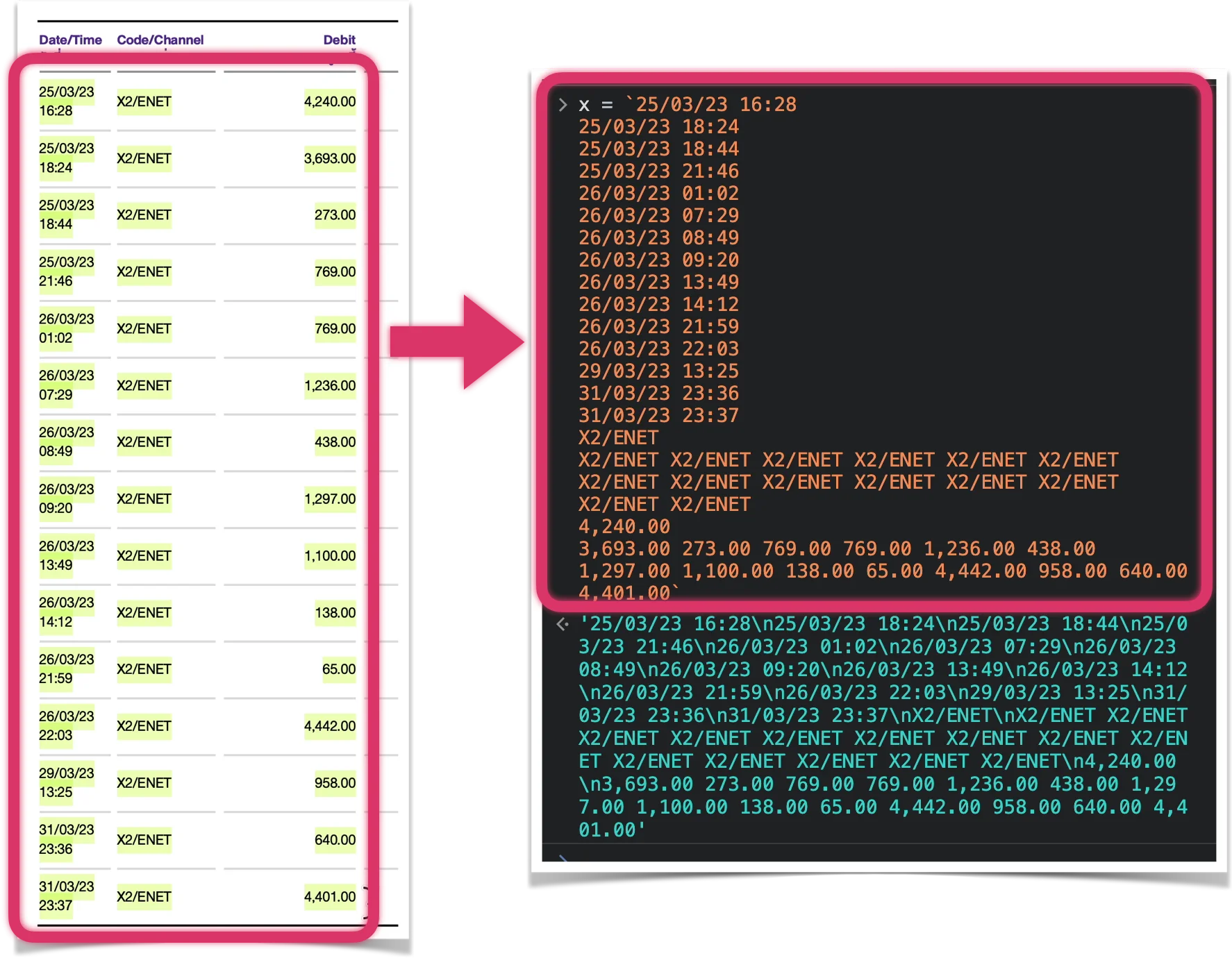
เริ่มจากการก๊อบข้อมูลจาก PDF มาแปะใส่ JavaScript Console ก่อน

See code
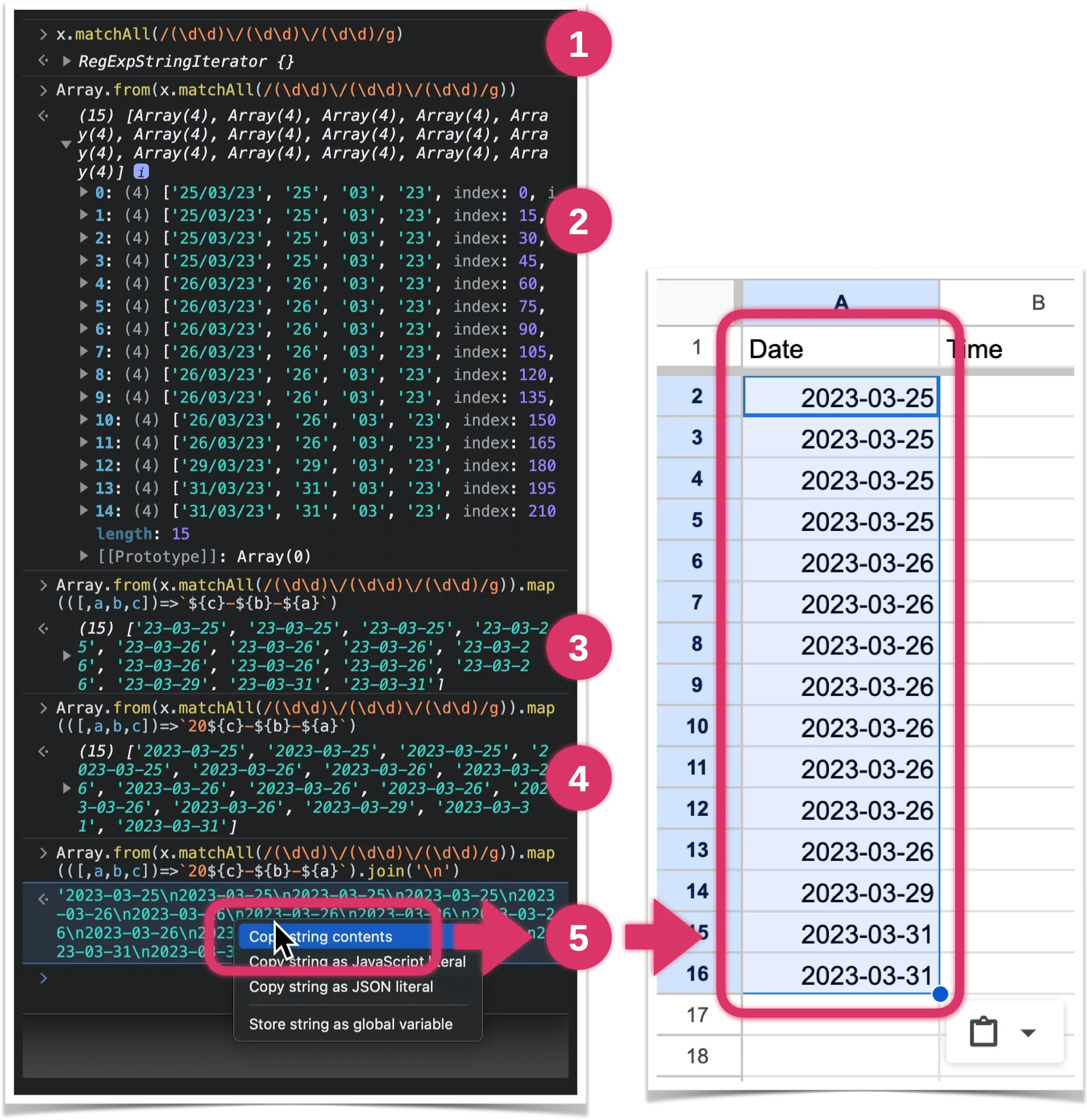
jsx = `25/03/23 16:28 25/03/23 18:24 25/03/23 18:44 25/03/23 21:46 26/03/23 01:02 26/03/23 07:29 26/03/23 08:49 26/03/23 09:20 26/03/23 13:49 26/03/23 14:12 26/03/23 21:59 26/03/23 22:03 29/03/23 13:25 31/03/23 23:36 31/03/23 23:37 X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET X2/ENET 4,240.00 3,693.00 273.00 769.00 769.00 1,236.00 438.00 1,297.00 1,100.00 138.00 65.00 4,442.00 958.00 640.00 4,401.00`หลังจากนั้นเขียนโค้ดให้คอมพิวเตอร์ช่วยหา หรือ match ข้อมูลที่ดูเหมือนวันที่ออกมา (1) พอได้ข้อมูลที่ต้องการแล้ว (2) ก็ทำการจัดเรียงวันที่ให้อยู่ในรูปแบบ ปี-เดือน-วัน (3) แล้วก็ใส่เลข
20ข้างหน้าเลขปีเพื่อให้ครบ 4 หลัก (4) เสร็จแล้วก็สั่งให้มันรวมกันเป็นก้อนข้อความเดียว (5) แล้วก็ Copy ออกมาแปะใน Google Sheets ได้เลย😵💫
ถ้าอ่านโค้ดนี้ไม่เข้าใจไม่เป็นไรนะครับ แค่จะให้ดูภาพรวมขั้นตอนการทำงานของโปรแกรมเมอร์เฉยๆ

See code
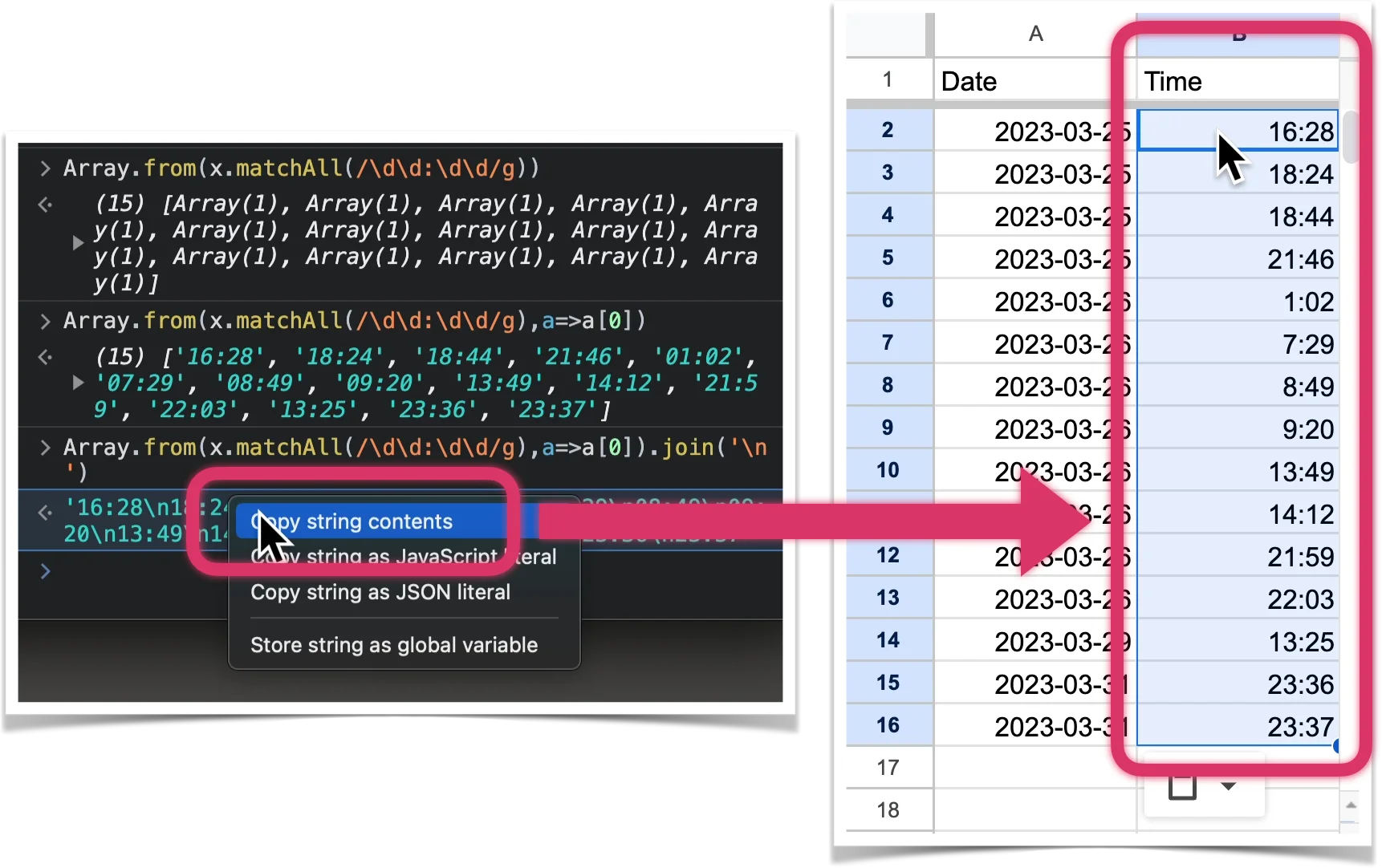
jsArray.from(x.matchAll(/(\d\d)\/(\d\d)\/(\d\d)/g)) .map(([, a, b, c]) => `20${c}-${b}-${a}`) .join('\n')หลังจากนั้นก็ทำแบบเดียวกันกับคอลัมน์ที่ 2 คือดึงข้อมูลที่หน้าตาดูเหมือนเป็นเวลาออกมาครับ
💡
จะเห็นว่า เวลาผมเขียนโค้ด ผมไม่ได้เขียนโค้ดให้เสร็จทั้งหมดแล้วรันทีเดียวครับ ผมลองแก้โค้ดทีละนิด ทีละหน่อย แล้วก็ลองรันดู ถ้าไปถูกทางก็เขียนโค้ดต่อ ถ้าไปผิดทางก็แก้ครับ

See code
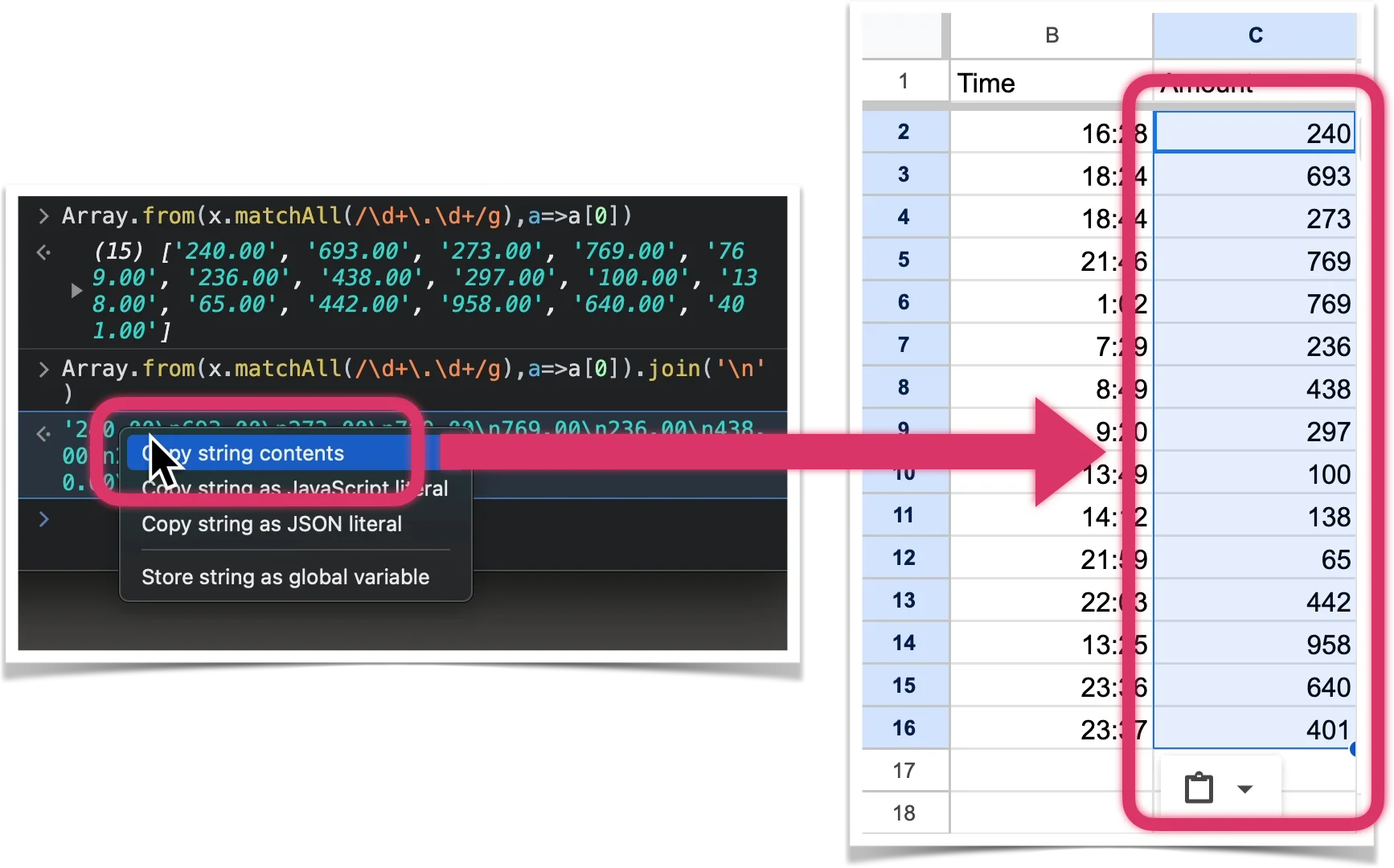
jsArray.from(x.matchAll(/\d\d:\d\d/g), (a) => a[0]).join('\n')สุดท้ายก็ทำกับคอลัมน์ที่ 3 ครับ ดึงข้อมูลที่เป็นจุดทศนิยมออกมา ซึ่งก็คือจำนวนเงินนั่นเอง

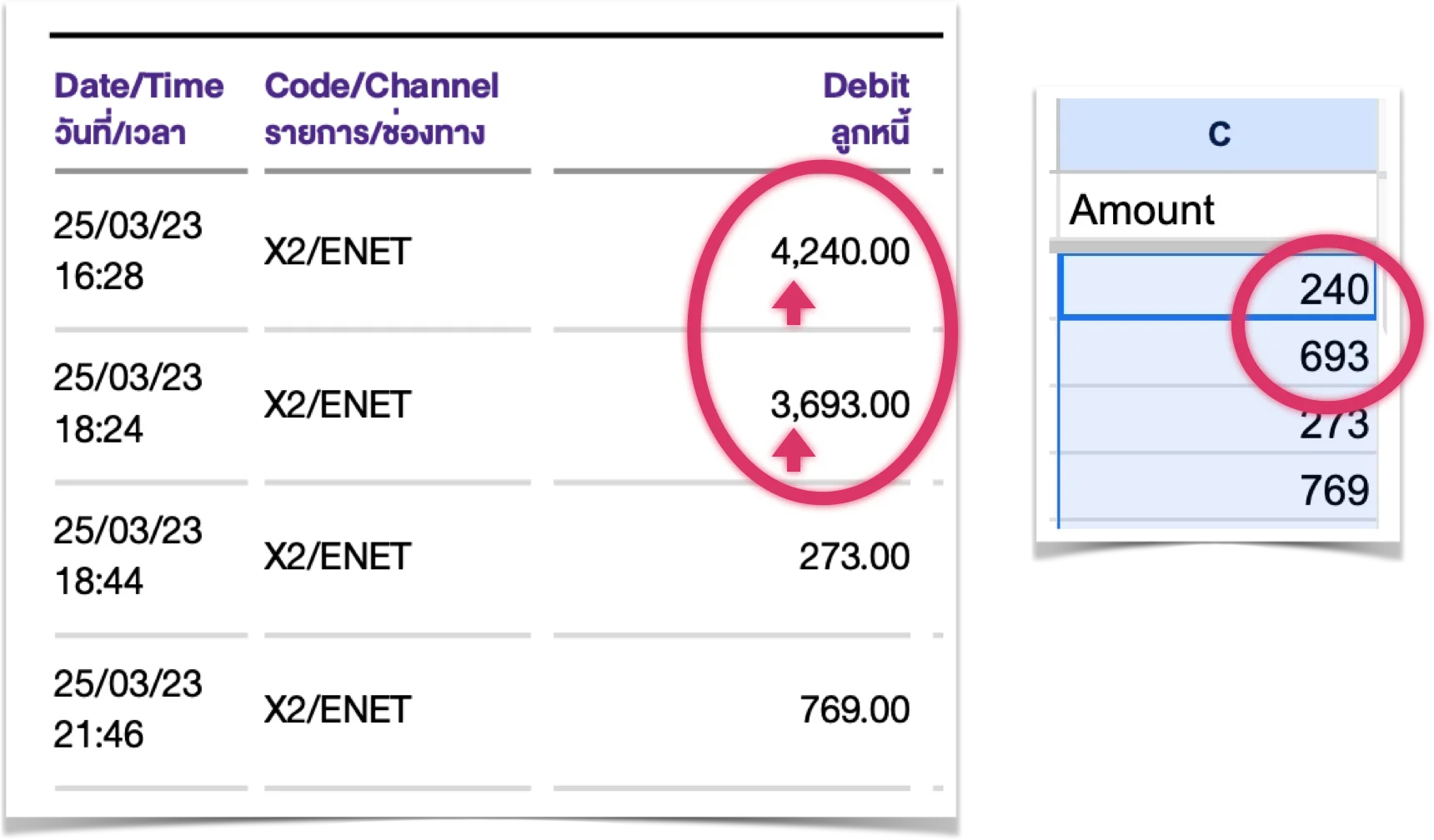
แต่ผมพอเอาคำตอบที่ได้มาแปะใน Google Sheet ก็รู้สึกว่าตัวเลขมันน้อยแปลกๆ

พอนั่งเพ่งอยู่สักพักก็… อ๋อ!
ผมลืมนึกไปว่าจำนวนเงินอาจจะมีเครื่องหมาย
,(comma) คั่นด้วยผมไม่ได้เขียนโค้ดให้รองรับกรณีนี้ไว้ครับ ถามว่าคอมพิวเตอร์ทำงานผิดไหม คือคอมมันก็ทำตามที่ผมสั่งเป๊ะๆ น่ะครับ คำตอบที่ได้เลยไม่ตรงกับที่เราต้องการแค่นั้นเอง เวลาเกิดเหตุการณ์แบบนี้อาจจะเรียกได้ว่าโปรแกรมของเรามีบั๊ก (Bug) ครับ
Exact instructions challenge
คอมพิวเตอร์ทำงานตามคำสั่งเราเป๊ะๆ แม้ว่าผลลัพธ์ที่ได้จะไม่ตรงกับที่เราต้องการ แต่จะเกิดอะไรขึ้นถ้าเกิดคนเราทำตามคำสั่งที่เขียนไว้เป๊ะๆ แบบคอมพิวเตอร์บ้าง? มีคลิปฮาๆ คลิปนึง ที่ชื่อว่า “Exact instructions challenge” เป็นคลิปที่เวลาสอนเรื่องโปรแกรมมิ่ง มักจะใช้เป็นตัวอย่างครับ ในคลิปนี้ คุณพ่อของเด็กสองคน บอกให้ลูกเขียนวิธีทำแซนวิช แล้วคุณพ่อจะทำตามวิธีที่ลูกเขียนไว้แบบตรงตามตัวอักษร แนะนำให้ลองไปดูกันครับ
สุดท้ายก็แก้บั๊ก ทำให้ตอนดึงข้อมูลที่เป็นตัวเลข รองรับกรณีที่มีเครื่องหมาย
,แค่นี้ผมก็ได้ตารางตามที่ต้องการแล้วSee code
jsArray.from(x.matchAll(/[\d,]+\.\d+/g), (a) => a[0]) .join('\n') .replace(/,/g, '')และพอผมมีโค้ดนี้แล้ว ผมก็สามารถเอาโค้ดนี้ มารันซ้ำกับข้อมูลในไฟล์ PDF อื่นๆ ที่เหลือต่อได้เลย ช่วยให้สรุปค่าใช้จ่ายต่างๆ ได้ง่ายขึ้นเยอะเลยครับ
สรุป
ก็หวังว่าจะได้เห็นภาพกันบ้างแล้ว ว่าการเขียนโปรแกรมเป็นเนี่ยมันมีประโยชน์ขนาดไหน ไม่ว่าคุณจะทำงานในสายอาชีพไหน หรือเรียนสายไหน การเขียนโปรแกรมเป็นสิ่งหนึ่งที่ช่วยอำนวยความสะดวกในชีวิตได้ครับ
ผมนึกถึงโพสต์นี้ของเพจ Phoenix Lava ที่ขายซาลาเปาลาวา เจ้าของโพสต์นี้ เล่าว่าเขาจบสาขา Food Science ไม่ได้จบสายคอมเลย เดิมใช้ Excel วางแผนการผลิต ซึ่งใช้งานค่อนข้างลำบาก จนถึงจุดนึงเลยหัดเขียนโปรแกรมใช้เองที่ร้าน ผ่านมา 2 ปีแล้ว ก็ช่วยให้กิจการไปได้อย่างราบรื่นขึ้นมาก
อีกตัวอย่างที่ชวนให้ดูคือ Vlog พาทัวร์สตูดิโอ ของยูทูบเบอร์สายมายคราฟ tackle4826 ที่เจ้าของแชนแนลได้เซ็ตระบบต่างๆ ภายในสตูดิโอไว้ เพื่ออำนวยความสะดวกให้ตัวเองแบบสุดๆ
ก่อนจะไปที่หัวข้อถัดไป ต้องขอบอกไว้ก่อนว่า ตัวอย่างต่างๆ ที่โชว์ให้ดู คืออยากให้เห็นว่าถ้าเขียนโปรแกรมเป็นจนชำนาญมากๆ จะสามารถช่วยให้ประหยัดเวลาในชีวิตประจำวันได้ขนาดไหน ในตัวอย่างมีการใช้งานโค้ดที่เป็นศาสตร์ขั้นสูงหลายๆ เรื่อง
ศาสตร์ขั้นสูงต่างๆ ที่ใช้ในตัวอย่าง
ตัวอย่างข้างต้น ใช้ความรู้เกี่ยวกับ Iterators and iterables, Higher-order functions, DOM APIs, CSS selectors และ Regular expressions
ถ้าเปรียบกับการเล่นดนตรีก็คงคล้ายๆ กับเพลงที่ต้องชำนาญระดับนึงถึงจะเล่นได้ครับ

แต่ก่อนที่เราจะสามารถเล่นเพลงแอดวานซ์ๆ ได้ เราต้องเล่นเพลงเบสิคๆ ได้ก่อน

ในคอร์สนี้ เราจะมาเรียนรู้พื้นฐานที่จำเป็นบางส่วน แล้วเอาความรู้ที่ได้มาลองสร้างเว็บแอปพลิเคชันกันครับ (ซึ่งเดี๋ยวจะลงรายละเอียดเพิ่มเติมกันในหัวข้อ “คอร์สนี้จะได้เรียนรู้อะไรบ้าง”)
พอจะเห็นตัวอย่างกันไปแล้ว เดี๋ยวเรามาให้คำจำกัดความกันดีกว่า ว่าตกลงแล้วการเขียนโปรแกรมมันคืออะไร