รับค่าด้วย parameters และคืนค่าด้วย return
ในตอนที่แล้ว เราได้สร้างฟังก์ชัน เพื่อห่อหุ้มโค้ดชุดหนึ่งไว้ให้กลายเป็นชุดคำสั่งที่เราสามารถเรียกใช้งานได้เมื่อต้องการครับ
jslet f = () => { console.log('a') console.log('b') }เมื่อเราเรียกใช้งานฟังก์ชันนี้ โค้ดที่กำหนดไว้ภายในฟังก์ชันก็จะทำงาน
f()abundefinedในตัวอย่างนี้ โค้ดในฟังก์ชัน
fทำให้เกิดการแสดงข้อความaและbบนคอนโซล แต่ฟังก์ชันนี้เพียงแค่ห่อหุ้มโค้ดไว้เฉยๆ ไม่ได้ระบุว่าผลลัพธ์ของฟังก์ชันนี้เป็นอย่างไร จึงทำให้เราได้ค่าundefinedออกมาเป็นผลลัพธ์ของการเรียกใช้ฟังก์ชันนี้
รู้จักกับ parameters และ return value
เราลองกลับมาดูฟังก์ชันที่เราเคยทำความรู้จักไปก่อนหน้านี้กันดีกว่า
อย่างเช่นฟังก์ชัน
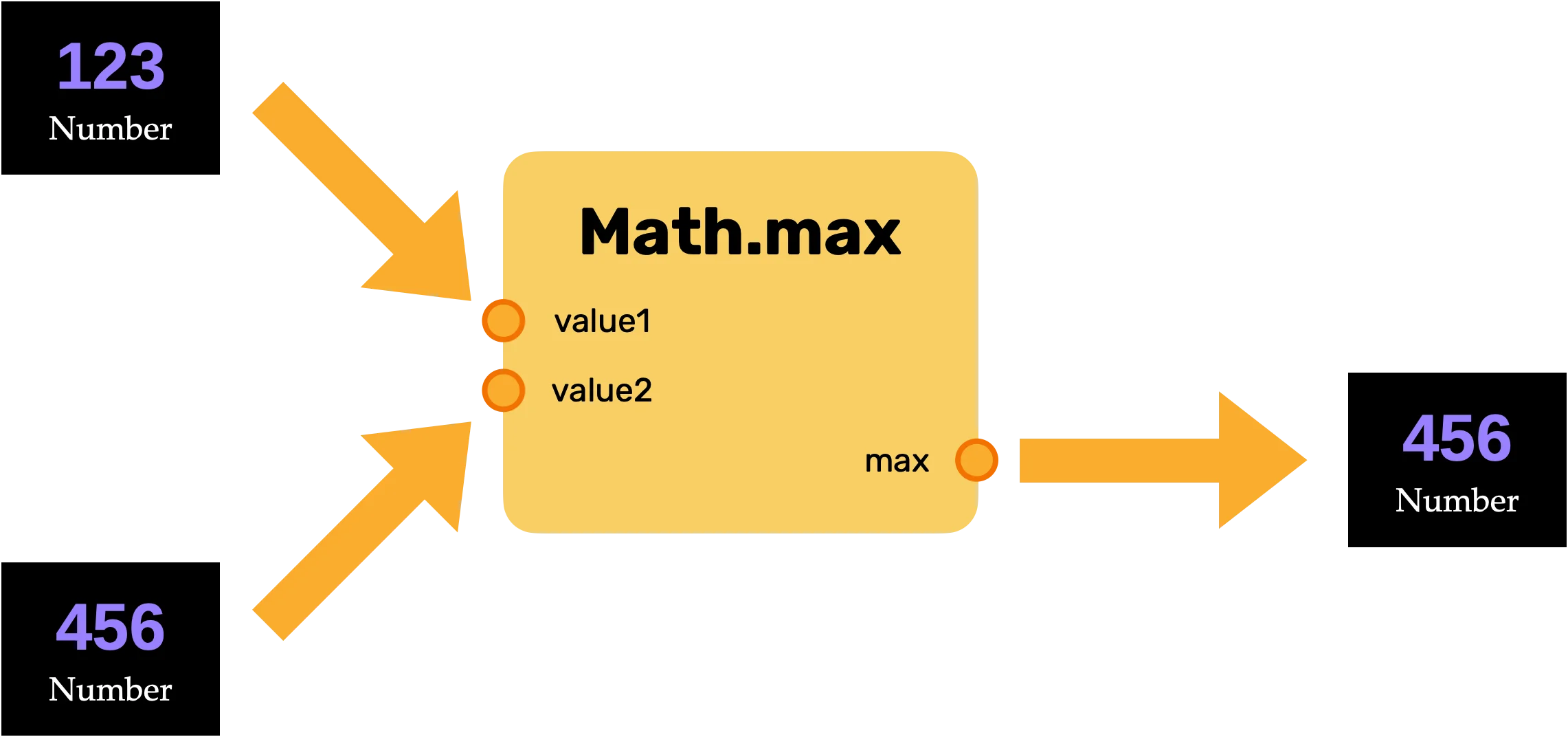
Math.maxที่รับข้อมูลตัวเลขเข้ามาหลายๆ ตัว แล้วให้คำตอบเราว่าเลขไหนที่มีค่ามากที่สุดครับMath.max(123, 456)456
เราส่งค่า 123, 456 เข้าไปในฟังก์ชัน
Math.maxค่าต่างๆ ที่เราส่งเข้าไป เรียกว่าเป็น อาร์กิวเมนต์ (arguments) ของการเรียกใช้งานฟังก์ชันนั้น (ตามที่ได้เรียนกันไปในตอนก่อนๆ)ฟังก์ชัน
Math.maxรับค่าจากอาร์กิวเมนต์เข้าไปอยู่ในตัวแปรvalue1,value2ซึ่งสามารถนำไปใช้คำนวณได้ภายในฟังก์ชันนั้น ตัวแปรเหล่านี้เรียกว่า พารามิเตอร์ (parameters)ฟังก์ชัน
Math.maxคำนวณหาค่าที่สูงสุด แล้วทำการ คืนค่า 456 กลับมาให้เรา ค่าที่เราได้กลับมาเรียกว่า return value ของการเรียกใช้งานฟังก์ชันนั้นครับ
มาดูตัวอย่างฟังก์ชันอื่นๆ กันบ้าง
ฟังก์ชัน
Math.randomที่ใช้สุ่มเลข ไม่รับอาร์กิวเมนต์เข้าไปเลย (ไม่มีพารามิเตอร์) สามารถคืนค่าออกมาได้อย่างเดียว
ฟังก์ชัน
alertมีพารามิเตอร์ 1 ตัวเพื่อกำหนดการทำงานของมัน (กำหนดข้อความที่จะแสดงในกล่องป๊อปอัพ) แต่ไม่คืนค่าอะไรกลับมาเลย (ทำเมื่อเรียกใช้งานแล้วเราจึงได้ค่าundefinedกลับมา)
และถ้าเราจะให้ฟังก์ชันที่เราสร้างเองสามารถรับค่าพารามิเตอร์ และคืนค่ากลับมาได้บ้าง ต้องทำอย่างไร เดี๋ยวเรามาดูกันครับ
การรับค่าผ่าน parameters
ฟังก์ชันที่เราสร้างเองสามารถรับค่าเข้ามาผ่านพารามิเตอร์ได้ โดยใส่ชื่อพารามิเตอร์ไว้ในวงเล็บที่อยู่ก่อน
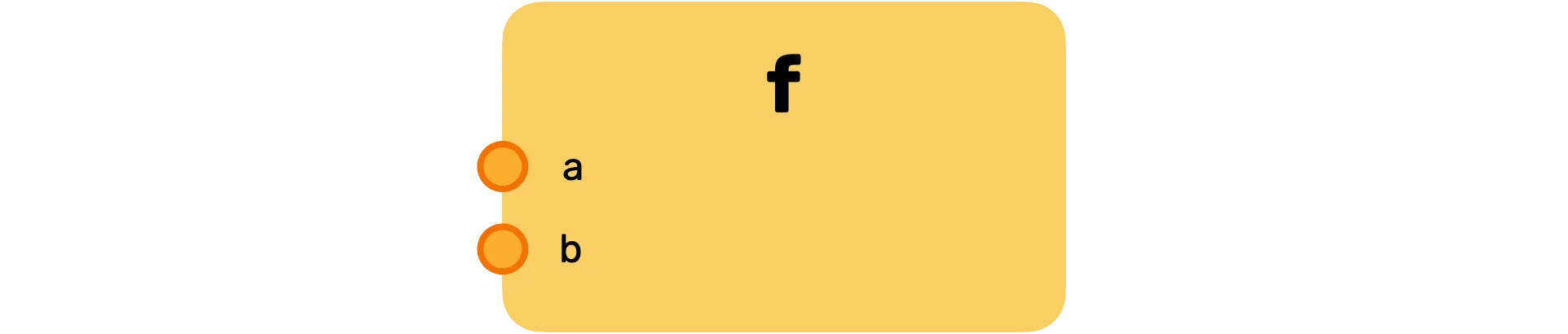
=>jslet f = (a, b) => { console.log(a) console.log(b) }ในตัวอย่างนี้ ฟังก์ชัน
fจะมีพารามิเตอร์ 2 ตัวคือaและb
เราสามารถเรียกใช้งานฟังก์ชัน
fโดยส่งอาร์กิวเมนต์เข้าไปได้f(123, 456)undefinedundefinedundefined
การใช้คำสั่ง return
เราสามารถใช้คำสั่ง
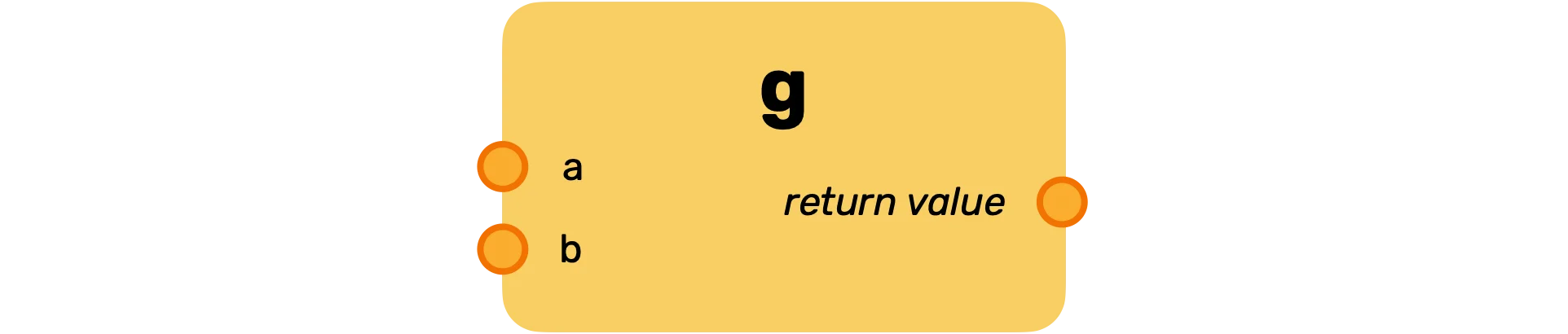
returnภายในฟังก์ชัน เพื่อให้ฟังก์ชันคืนค่ากลับมาได้jslet g = (a, b) => { return a + b }ทำให้ฟังก์ชัน
gมีการคืนค่าออกมา
เราสามารถเรียกใช้งานฟังก์ชัน
gแล้วนำค่าที่คืนออกมาไปใช้งานต่อได้g(123, 456)579
คำสั่ง return จะทำให้ฟังก์ชันหยุดทำงาน
เราจะแก้โค้ดจากตัวอย่างที่แล้วนิดนึง เพื่อให้ฟังก์ชัน
logขั้นตอนการทำงานของมันออกมาให้เห็นjslet g = (a, b) => { console.log('before return') return a + b console.log('after return') }เมื่อสั่งให้ฟังก์ชัน g ทำงาน จะเห็นว่าข้อความ
after returnไม่ได้แสดงออกมาเลย นั่นเพราะว่าคำสั่งreturnจะทำให้ฟังก์ชันหยุดทำงานแล้วคืนค่ากลับมาทันทีครับg(123, 456)before return579
Up next
- ในตอนต่อไป เราจะนำคอนเซปต์ของพารามิเตอร์และค่าที่คืนออกมา เพื่อใช้ในการ refactor โค้ดกันต่อไป เพื่อโค้ดก้อนใหญ่ๆ ให้กลายเป็นชิ้นส่วนเล็กๆ ครับ