เรื่องน่ารู้เกี่ยวกับ HTML
เดี๋ยวบทต่อไป เราจะกลับไปเรียนภาษา JavaScript กันแล้ว ในตอนนี้ จะส่งท้ายด้วยเรื่องน่ารู้ต่างๆ เกี่ยวกับ HTML กันก่อนครับ
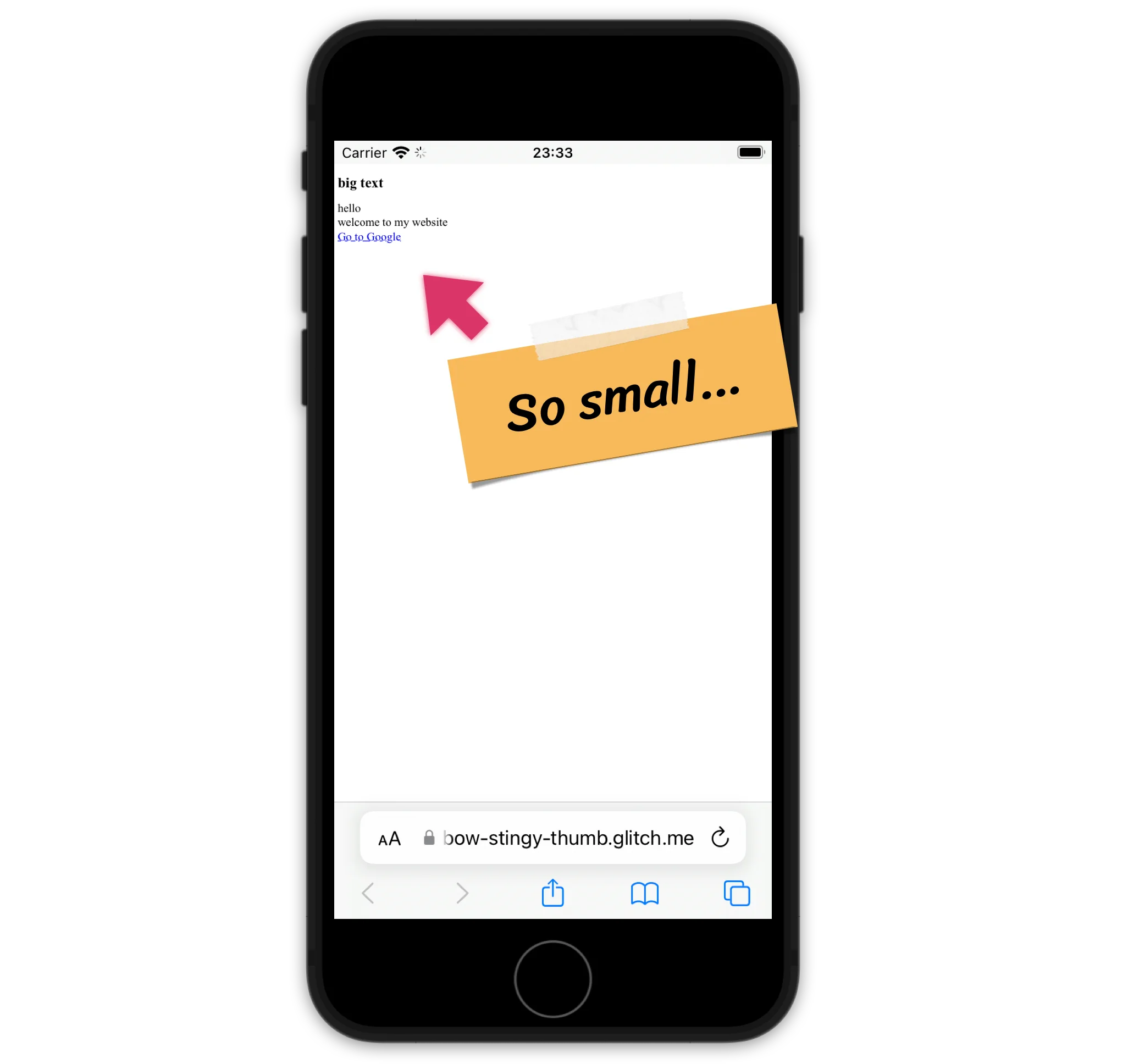
แก้ปัญหาหน้าเว็บแสดงผลขนาดเล็กบนมือถือ
ถ้าเราเขียน HTML แบบปกติ แล้วเปิดดูบนมือถือ จะพบว่าหน้าเว็บจะแสดงผลเล็กมาก ๆ ครับ

ทำไมเว็บจึงแสดงผลเล็กขนาดนั้น?
ที่เป็นแบบนั้นก็เพราะว่า 16 ปีแรกของโลกบนเว็บ เราเปิดเว็บผ่านคอมพิวเตอร์เท่านั้น ในยุคนั้น มือถือยังไม่สามารถเข้าเว็บได้แบบคอมพิวเตอร์ได้
ตอนที่มือถือเริ่มเข้าเว็บต่างๆ ได้ (เมื่อ Apple เปิดตัว iPhone ในปี 2007) หน้าเว็บส่วนมากในช่วงนั้น ถูกออกแบบมาสำหรับหน้าจอขนาดใหญ่ เว็บเบราว์เซอร์บนมือถือ จึงต้องย่อขนาดของเว็บ เพื่อให้เว็บที่ออกแบบสำหรับหน้าจอขนาดใหญ่แสดงผลได้อย่างถูกต้อง
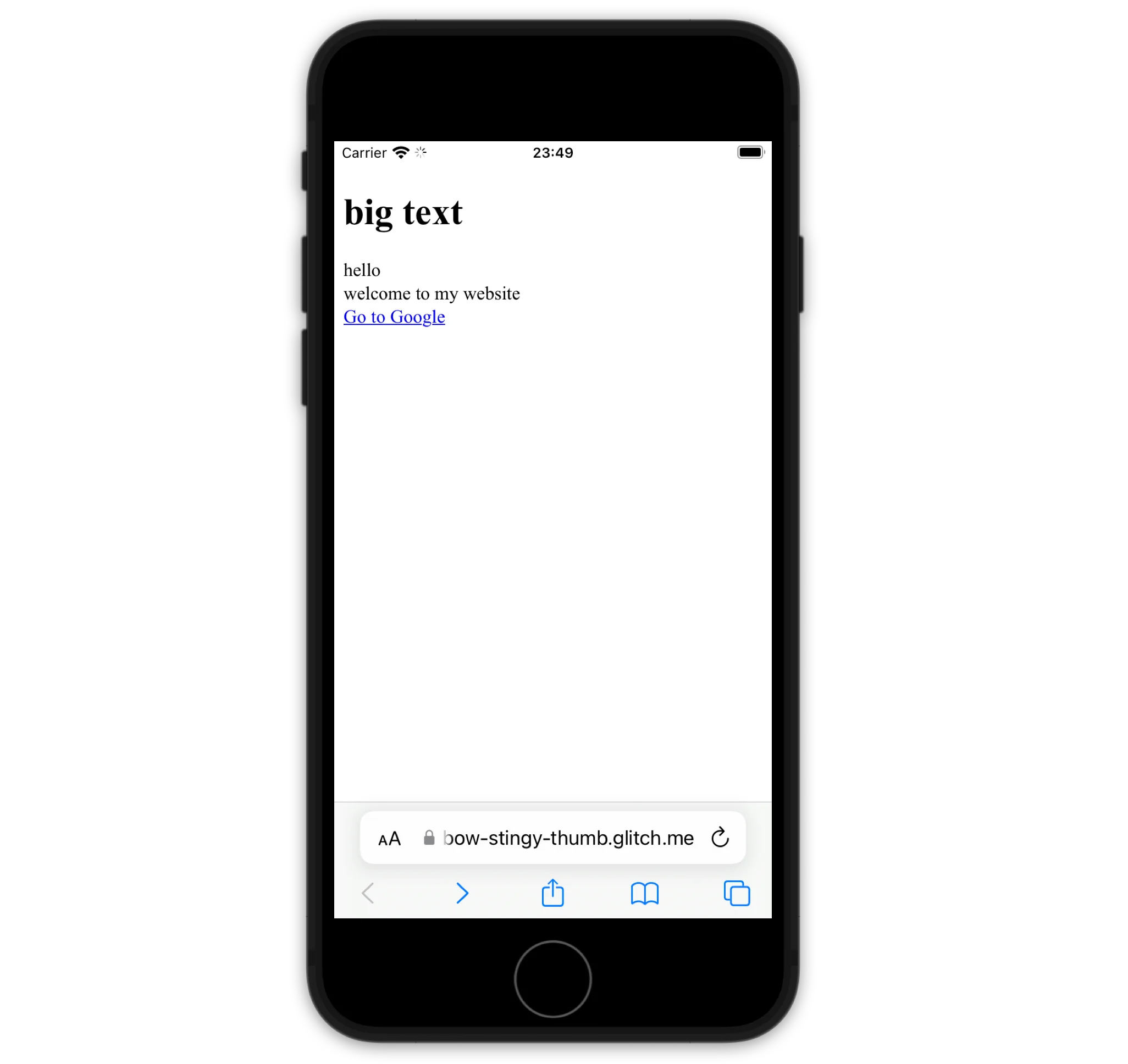
วิธีแก้คือ ใส่โค้ดนี้เข้าไปใน
<head>ของหน้าเว็บครับhtml<head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>element นี้ เรียกว่า viewport meta tag จะทำหน้าที่บอกเว็บเบราว์เซอร์ ให้แสดงผลเว็บไซต์ในขนาดปกติ ไม่ต้องย่อส่วนหน้าเว็บ

เอาของจากเว็บอื่นมาแปะ (embed)
บางเว็บ เราสามารถเอาเนื้อหาจากอีกเว็บมาใส่ในหน้าเว็บของเราได้ เรียกว่าเป็นการฝัง หรือ embed เนื้อหา
ตัวอย่างเช่น ในวิดีโอ YouTube สามารถกด share แล้วเลือก embed ก็จะมีโค้ดให้ก๊อปปี้มาใส่ในหน้าเว็บของเราได้
หรือ Google Maps, Google Calendar, Google Forms, Google Sheets, Google Slides, โพสต์จาก Facebook, Instagram และอื่นๆ ก็สามารถเอามา Embed บนหน้าเว็บได้เช่นกัน
ดูตัวอย่าง
- คลิกที่นี่เพื่อเปิดหน้าเว็บตัวอย่าง
- คลิกดูตัวอย่างต่างๆ
- คลิกขวาในพื้นที่ว่างบนหน้าเว็บ แล้วเลือก “View Page Source” เพื่อดูโค้ด HTML ที่ใช้
ใช้ CSS Framework
ปกติถ้าเราไม่เขียน CSS เลย หน้าเว็บเราก็จะดูไม่ค่อยสวยงามเท่าไหร่
ถ้าเรายังไม่พร้อมเขียน CSS ด้วยตัวเอง เราสามารถใช้งานสิ่งที่เรียกว่า “CSS framework” ได้ครับ ซึ่งเป็นโค้ด CSS สำเร็จรูปที่เราสามารหยิบมาใช้ในโปรเจกต์เราได้เลย ตัวนึงที่มีชื่อเสียงมากๆ คือ Bootstrap ในเว็บของ Bootstrap ก็มีคู่มือที่ค่อนข้างละเอียด และมีตัวอย่างให้ดูเยอะ สามารถก๊อบโค้ดมาแล้วดัดแปลงได้เลยครับ

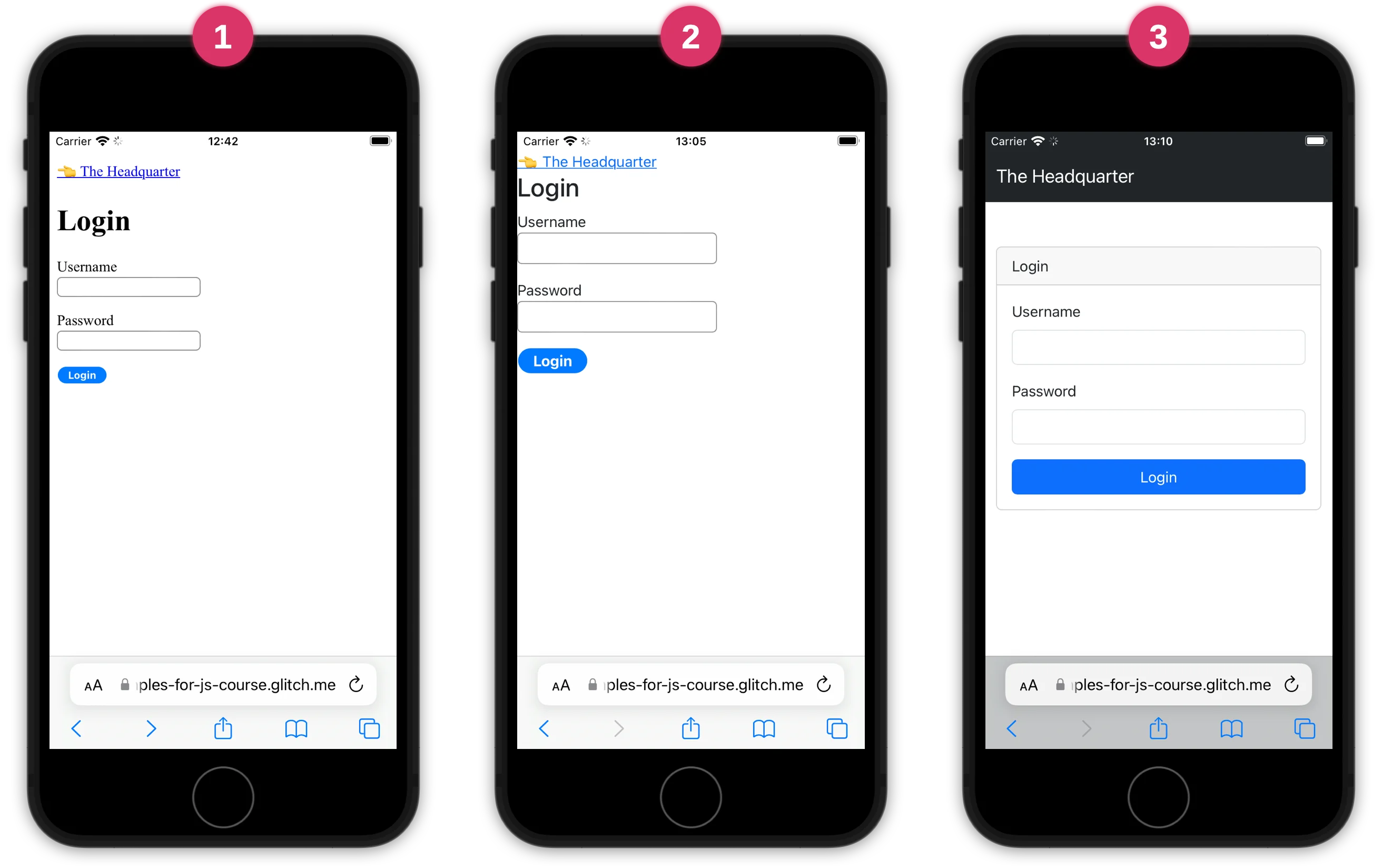
ตัวอย่างการนำ bootstrap มาใช้
- ภาพที่ 1 คือฟอร์มที่ไม่ได้ตกแต่งอะไรเลย (ดูตัวอย่าง)
- ภาพที่ 2 คือฟอร์มที่ใส่ CSS ของ Bootstrap เข้าไป แต่ยังใช้โค้ด HTML เดิม (ดูตัวอย่าง)
- ภาพที่ 3 คือฟอร์มที่นำโค้ด HTML มาแก้ไขให้เข้ากับ Bootstrap มากขึ้น โดยใช้คอมโพเนนต์ต่างๆ เช่น Button, Card, Form control ต่างๆ และ Navbar (ดูตัวอย่าง)
ข้อดีคือเว็บของเรา อย่างน้อยก็ดูดีกว่าไม่ใส่ CSS เลย เวลาผมสร้างเว็บแบบเน้นการใช้งาน ไม่เน้นสวย หรือไม่ได้ต้องการให้เว็บมีเอกลักษณ์เฉพาะตัว แต่อย่างน้อยก็ให้มันดูดีอยู่บ้าง ผมก็จะเลือกใช้ Bootstrap ครับ
แต่ข้อเสียคือ ตัวไฟล์ CSS ของ Bootstrap มีขนาดค่อนข้างใหญ่ อาจจะทำให้เว็บโหลดช้าลงนิดนึง หรือบางทีถ้าเราทำเว็บให้ดูมีเอกลักษณ์เฉพาะตัว แล้วโค้ดเดิมของ Bootstrap ไม่เข้ากับดีไซน์ที่เราต้องการ ก็อาจจะต้องเขียนโค้ด CSS เพิ่มเติมเข้าไปจำนวนมาก จนบางที Bootstrap ก็อาจจะไม่ตอบโจทย์เราได้เท่าไหร่
ถ้าเราไม่ได้แคร์เรื่องความสวยงามมาก ก็อาจจะใช้ CSS Framework เป็นหลักได้ แต่ถ้าอยากเอาจริงเอาจังเรื่องความสวยงาม ต้องการสร้างเว็บให้ตรงตามดีไซน์เป๊ะๆ ได้ ก็จะแนะนำว่าให้ศึกษาเรื่อง CSS จนถึงระดับที่สามารถขึ้นหน้าเว็บได้โดยไม่ต้องใช้ CSS Framework ครับ
เครื่องมืออื่นๆ นอกจาก Bootstrap
ปัจจุบันมีเครื่องมืออื่นๆ หลายตัวให้เลือกใช้ อีกตัวที่ค่อนข้างดังก็คือ Tailwind CSS ซึ่งเรียนรู้ค่อนข้างง่าย แต่ต้องใช้ความรู้พื้นฐานค่อนข้างเยอะ และวิธีใช้งานที่แตกต่างกันค่อนข้างมาก ถ้าสนใจก็ไปลองศึกษากันดูได้ครับ
ฝึก CSS โดยการเลียนแบบเว็บไซต์ที่ชื่นชอบ
วิธีเรียนรู้ และฝึกวิชา CSS ที่ดีมากๆ วิธีนึง ก็คือ ลองเข้าไปดูเว็บไซต์ที่เราชื่นชอบ แล้วลองเลียนแบบเว็บนั้นดูครับ
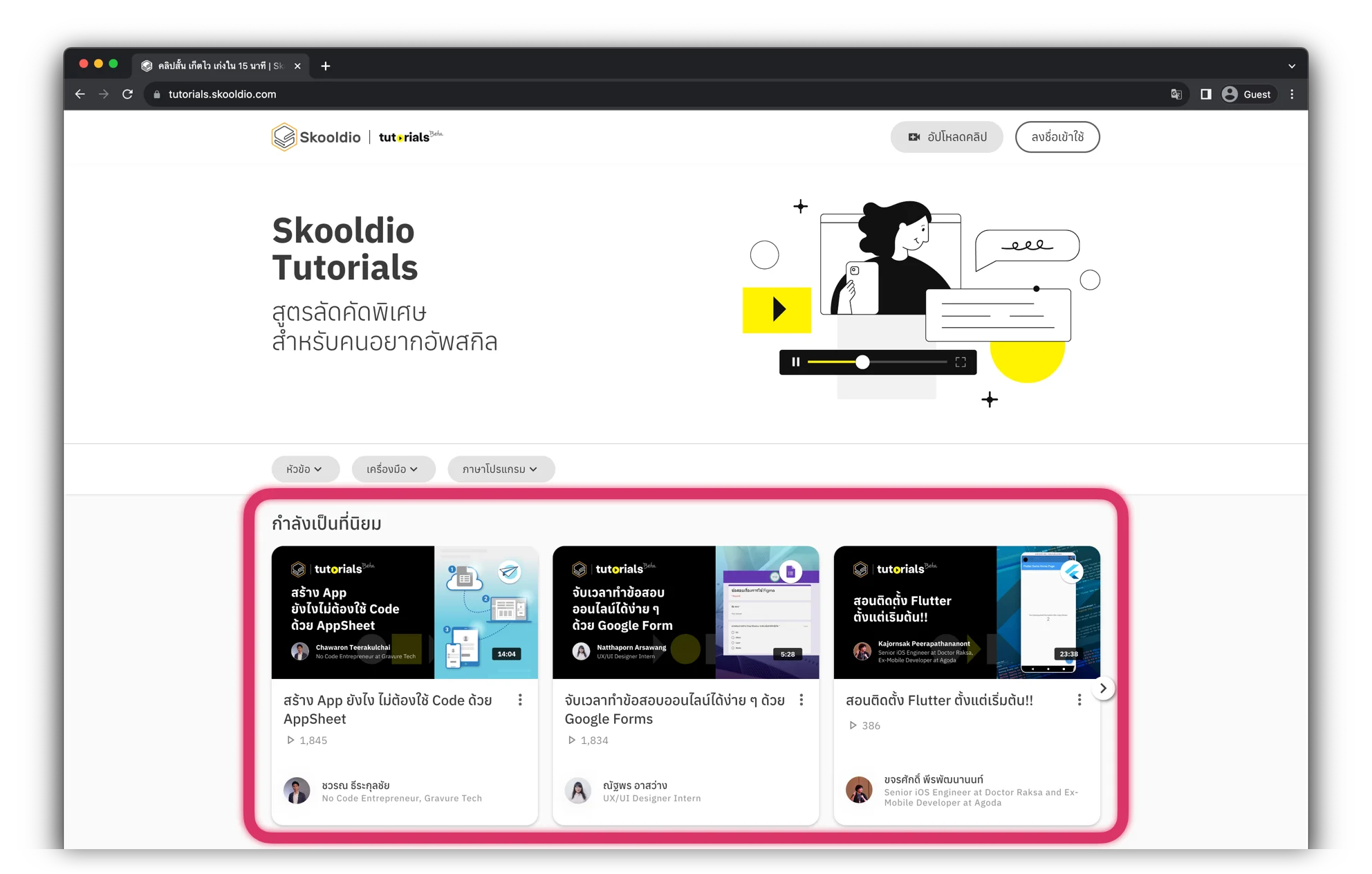
ตัวอย่างเช่น ผมอยากเลียนแบบเว็บไซต์ Skooldio Tutorials ดู

แต่ถ้าขึ้นเว็บทั้งหน้า ก็อาจจะเหนื่อยไปหน่อย เลยจะทำแค่ section “กำลังเป็นที่นิยม” ดูครับ แต่ละคนก็อาจจะมีเว็บที่ชื่นชอบต่างกัน ก็กำหนดโจทย์ให้ตัวเองได้เลยครับ
ค่อยๆ ทำ ค่อยๆ แก้ จนเราพอใจกับผลลัพธ์ — ถ้าอยากรู้ว่าตรงไหนเขาทำยังไง ก็คลิกขวาแล้ว Inspect ดูครับ
การสร้างหน้าเว็บตามแบบ ต้องใช้เวลาและความใจเย็น
ในคลิปนี้ผมเร่งความเร็วแบบสุดๆ เลย — แต่เวลาทำจริง อาจจะต้องใจเย็นกับมันหน่อยนะครับ ถ้าเป็นมือใหม่ ก็อาจจะใช้เวลาทั้งวันครับ แต่ถ้าเราสนุกกับมันก็จะไม่รู้สึกว่ามันนานครับ และยิ่งเราฝึกเยอะๆ มันก็จะยิ่งง่ายขึ้นเรื่อยๆ ครับ ถ้าเริ่มคล่องแคล่วขึ้น ก็อาจจะใช้เวลาเหลือสักชั่วโมงเดียว และถ้าฝึกฝนมาเป็นสิบปี อาจจะใช้เวลาสักครึ่งชั่วโมง หรือน้อยกว่านั้นได้ครับ
What’s next
ตอนนี้เราก็ได้เรียนรู้เกี่ยวกับ HTML มาพอหอมปากหอมคอแล้ว ต่อไปเราจะกลับไปเรียนรู้เรื่องภาษา JavaScript กันต่อครับ