แบบฝึกหัด HTML เบื้องต้น
มาถึงจุดนี้ เราสามารถสร้างชิ้นงานเป็นหน้าเว็บ และทำให้มันอยู่บนโลกออนไลน์ได้แล้ว ลองเอามาประยุกต์ใช้งานกันดีกว่า
สร้างเว็บอะไรก็ได้
โจทย์: ให้ลองเอาเรื่องที่เรียนรู้ไปก่อนหน้านี้ สร้างหน้าเว็บอะไรก็ได้ขึ้นมาดูครับ อาจจะเป็นหน้าเว็บที่เอาไว้แสดงข้อมูลส่วนตัว หรือเป็นเว็บเกี่ยวกับเรื่องที่เราสนใจ หรือเป็นเว็บไว้แชร์ความรู้เกี่ยวกับเรื่องที่เราชอบ หรือจดบันทึกเกี่ยวกับการเรียนคอร์สนี้ก็ได้ครับ
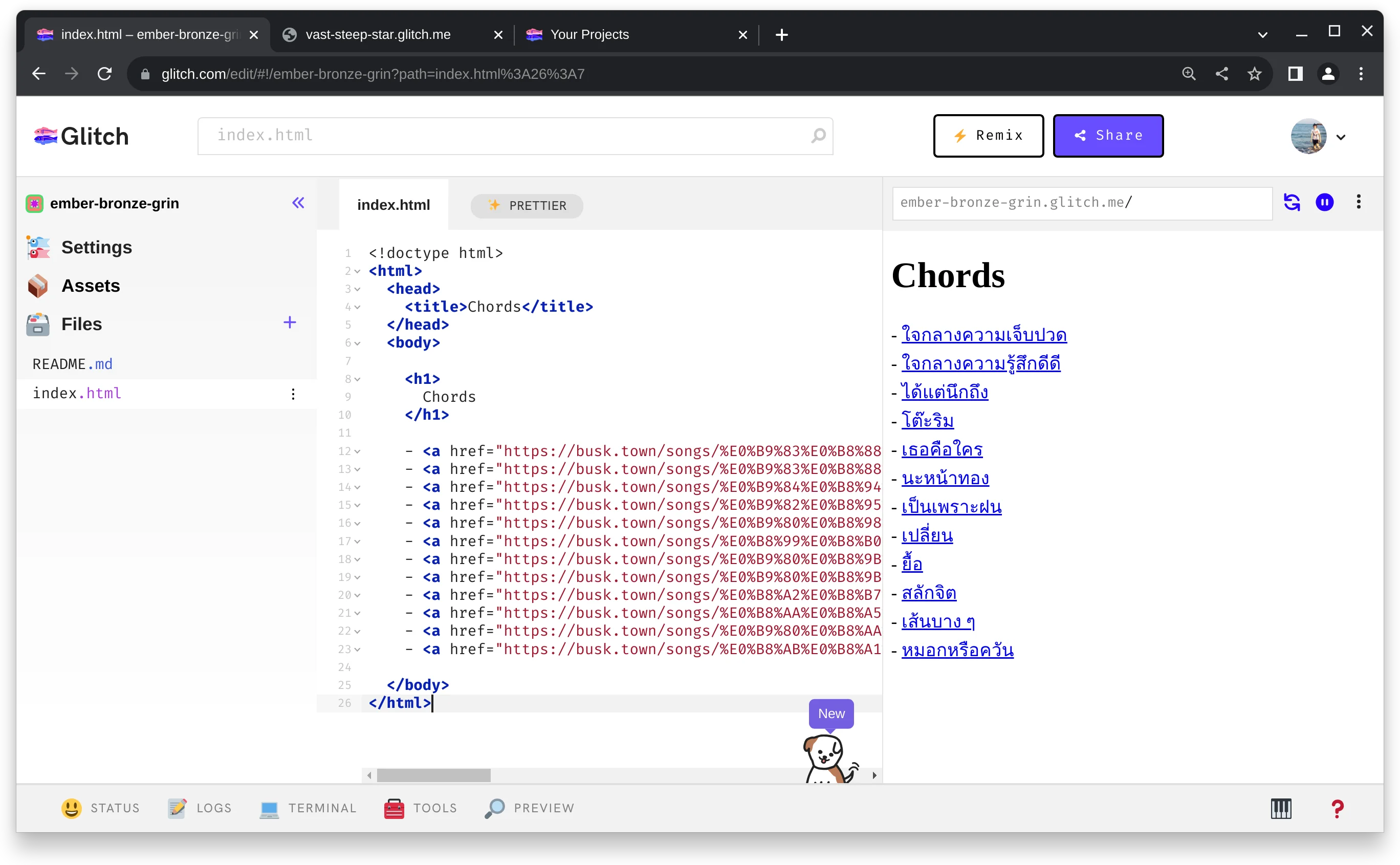
ตัวอย่างเช่น สมมติเล่นดนตรีแล้วมีเพลงที่เล่นกันบ่อยๆ ก็อาจจะทำหน้าเว็บไว้รวมคอร์ดของเพลงที่จะซ้อมกันในรอบต่อไปได้

รู้จักกับ Element เพิ่มเติม
โจทย์: ให้ลองไปศึกษาเกี่ยวกับ element ต่างๆ ต่อไปนี้ แล้วลองเอามาประยุกต์ใช้กับหน้าเว็บของเราดู
<h2><h3><h4><h5><h6><strong><em><img><mark><del><ul><ol><li><p><hr>
เมื่อทำแบบฝึกหัดนี้แล้ว จะได้รู้จักกับ HTML elements เพิ่มเติมจากบทก่อนหน้า